JUSTIFY-CONTENT & ALIGN-ITEMS at your first try 😊 - DEV Community

By A Mystery Man Writer
CSS Flex property is a widely adopted and used property by front end developers nowadays. You almost Tagged with css, flex, alignment, webdev.

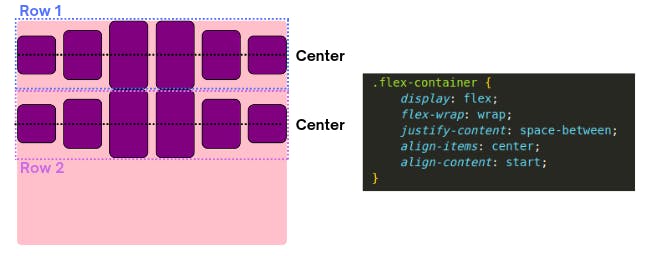
Pratham on X: Do not get confused in Justify-content

Align items and justify content - Create Web Page Layouts With CSS

Aligning items in a flex container - CSS: Cascading Style Sheets

Introduction to Flexbox: Unleash Layout Mastery

justify-content CSS-Tricks - CSS-Tricks

html - justify-content: space-between failing to align elements as

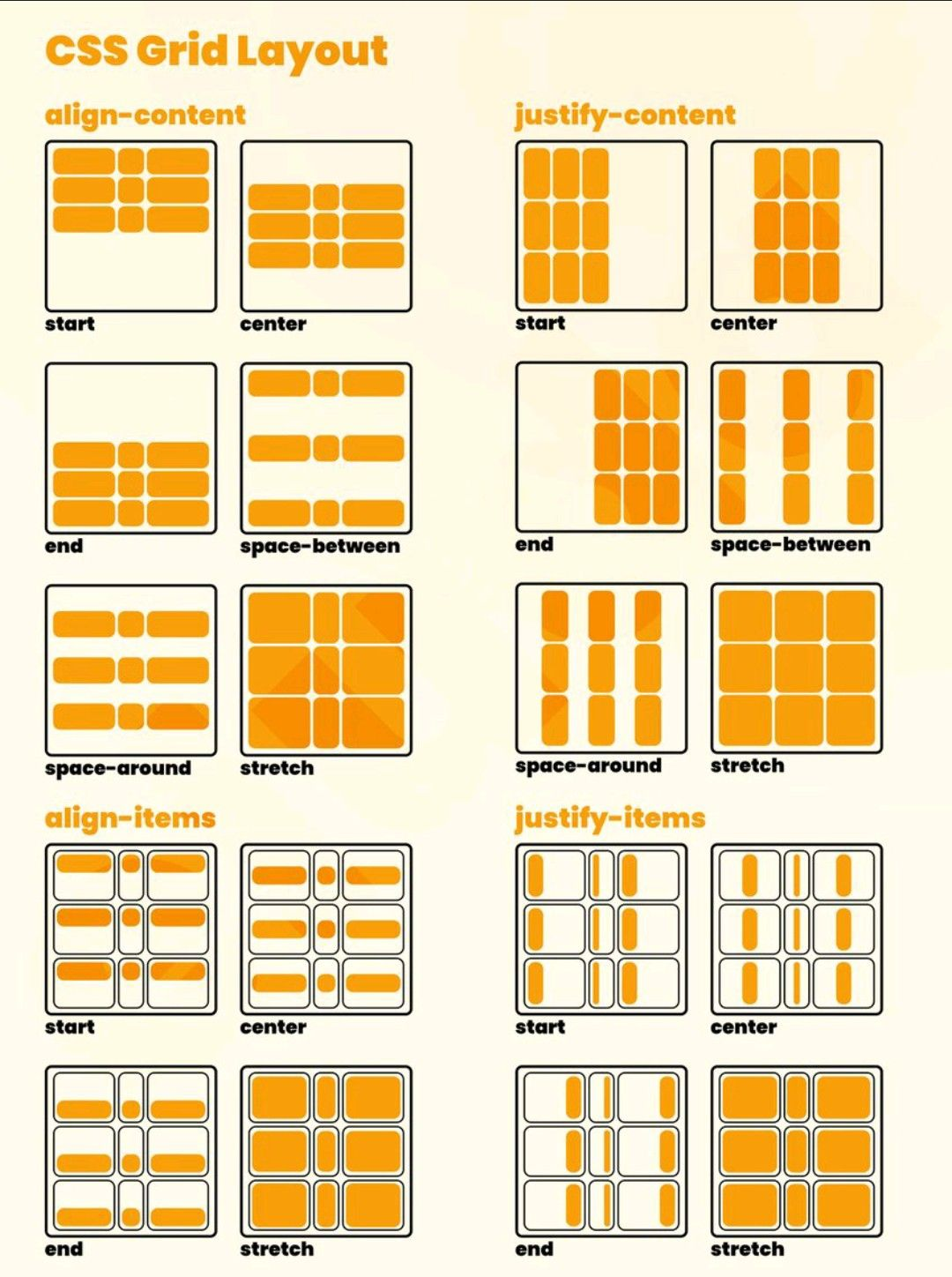
Complete CSS Grid Tutorial with Cheat Sheet 🎖️

HTML Justify Text How to Create Justify Text in HTML with Examples

Mastering CSS Properties: Align-content, Justify-content, and More

Which one should you use? justify/align-content, items or self?

The div consumes the whole line. How do I not do this? : r/Frontend

Aligning items in a flex container - CSS: Cascading Style Sheets

CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️

How to Align and Justify your flex item in first try
- Slims Shapewear Tummy Control Bodysuit Thong: Sculpting Shaper Tank Top Shapewear Bodysuit: Snatched Waist Slimming Body Suits : Clothing, Shoes & Jewelry

- Callaway Men's Pro Spin 3.0 Stretch Active Waistband (Waist Size 30-42 Golf Pants - ShopStyle Trousers

- Transgender Pride Flag - 3 Inch Circle Sticker 3 x 3 - LGBTQ+ Support

- Knee length tunic hi-res stock photography and images - Alamy

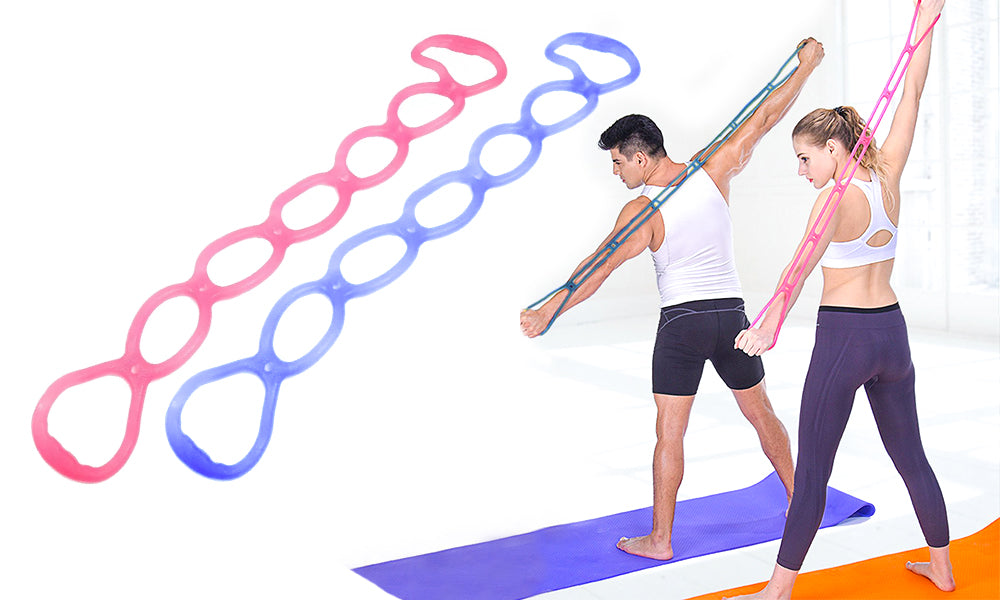
- 7 Ring Stretch Resistance Band – SA Products



%20(1).png)

