CSS Block - Align (Left, Center, Right)

By A Mystery Man Writer
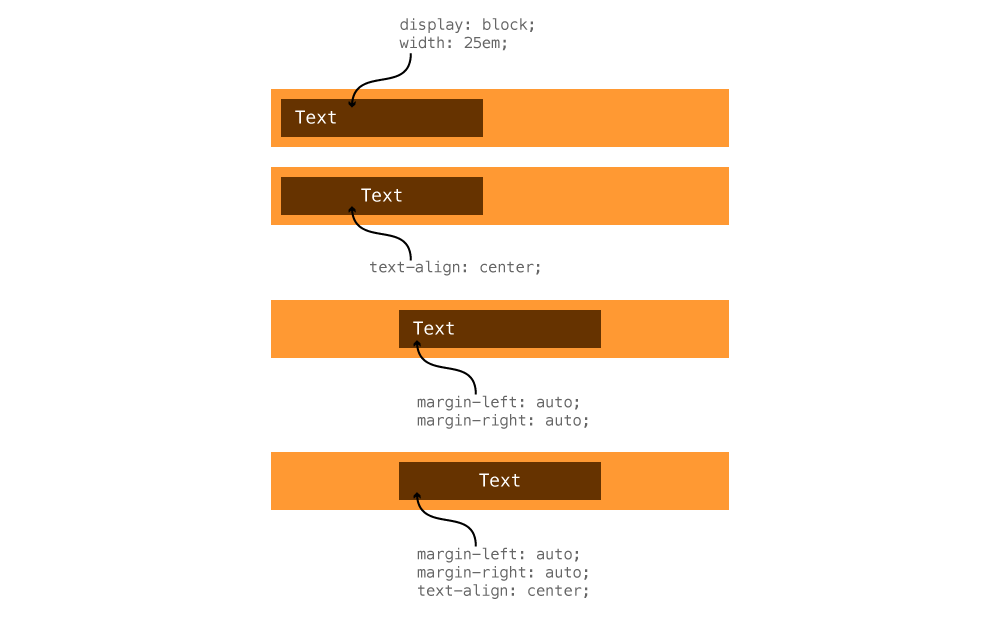
How to align a visual element with a block display horizontal positioning article You can align visual element on two level: on the box level: the box is aligned on the text level: the text in the box is aligned The box will be centered not the content. As a box takes by default 100% of its space, you need to set a width to see the effectwidth of the content111max-width114box sizingborder-bguttemarginautomx-autotext-align

CSS Float Center Element

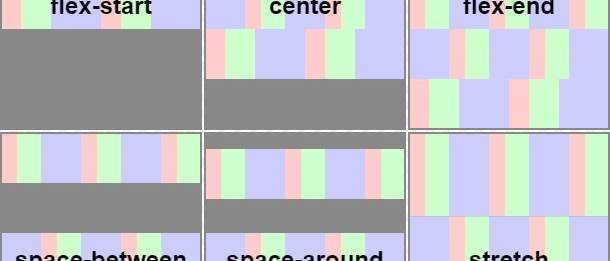
Aligning items in a flex container - CSS: Cascading Style Sheets

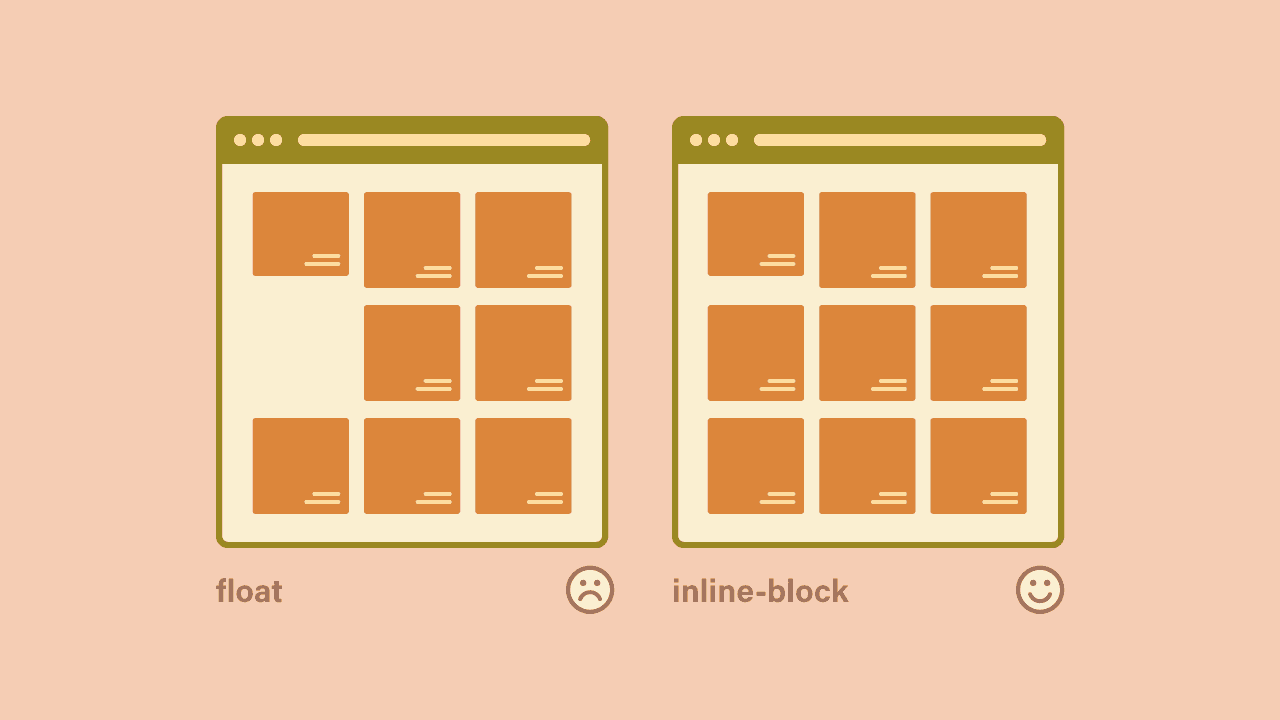
Flow & display · Web Dev Topics · Learn the Web

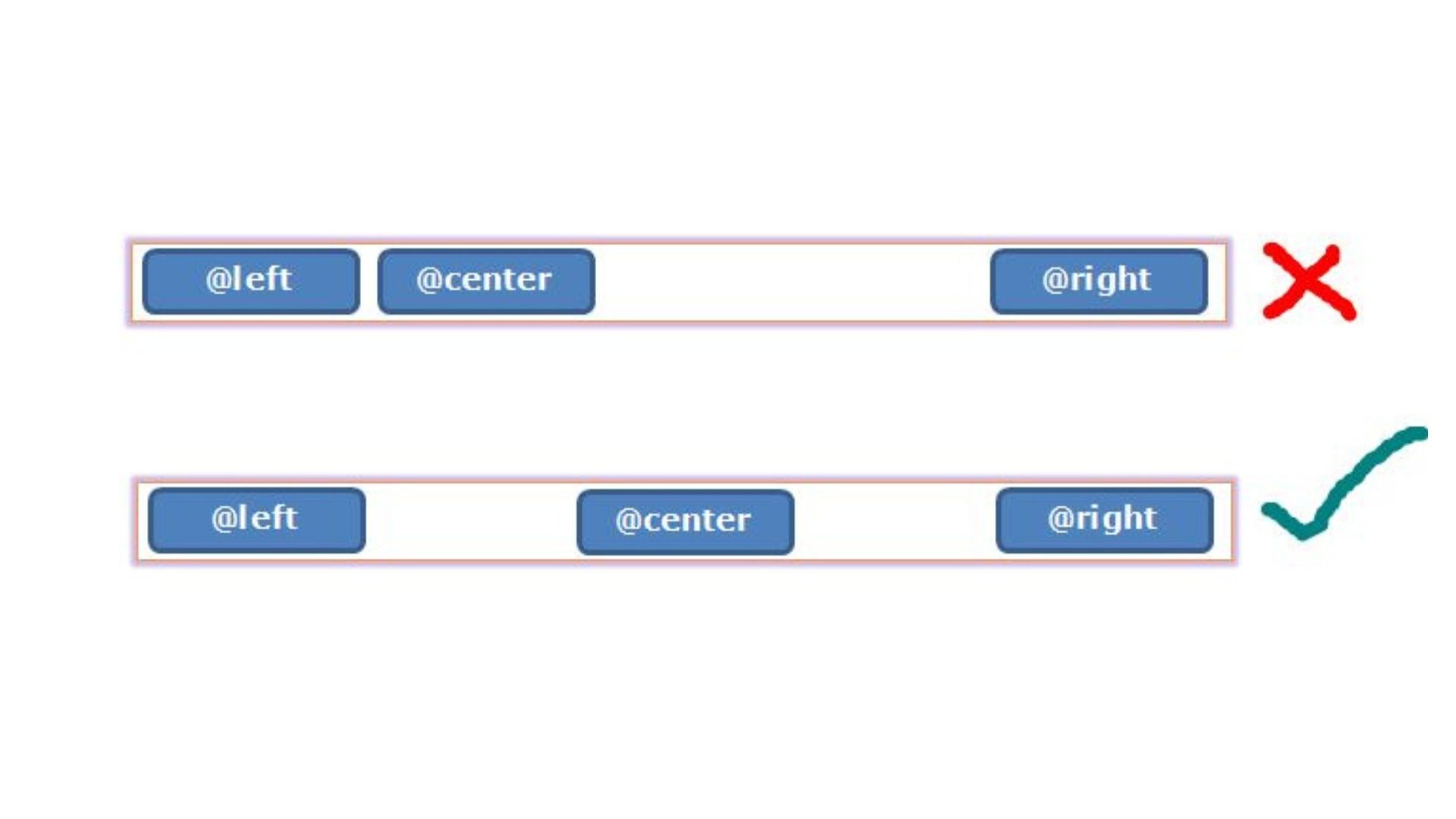
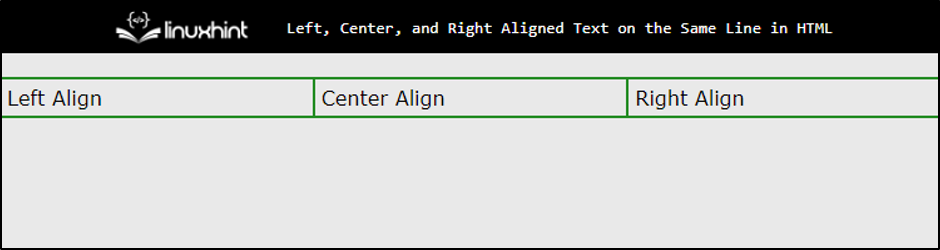
How to Use Left, Center, and Right Aligned Text on the Same Line in HTML?

How To Center or Align Text and Images on Your Webpage with HTML

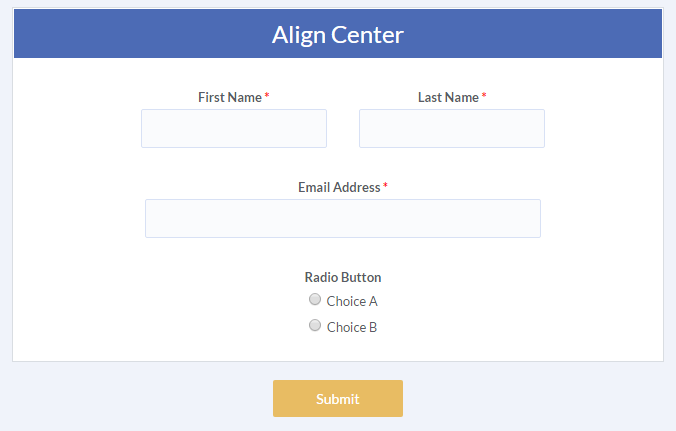
Align Your Formsite Form to Left, Right & Center - Formsite

Centering List Items Horizontally (Slightly Trickier Than You Might Think)

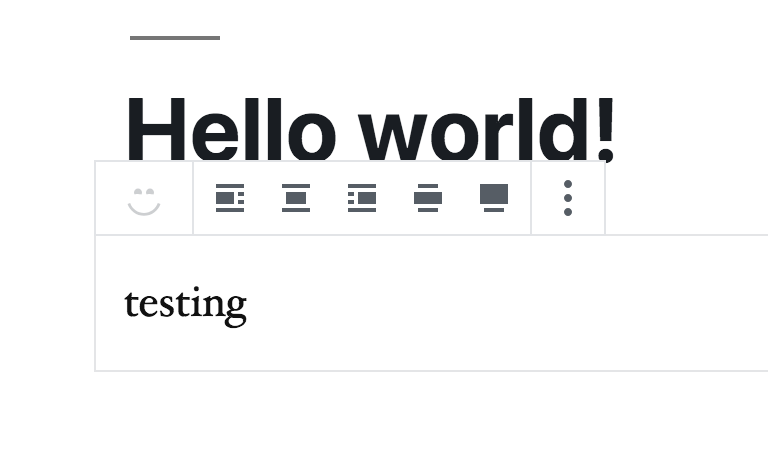
Gutenberg Block Alignment - Jschof

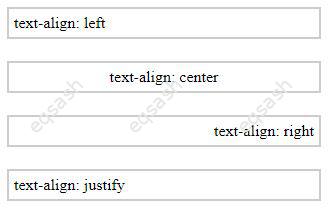
How to align an element with the CSS text-align property - Eqsash

/_next/image?url=%2Fimages%2Fblog%2Finl

Exploring Block Layout, Alignment, and Dimensions in WordPress

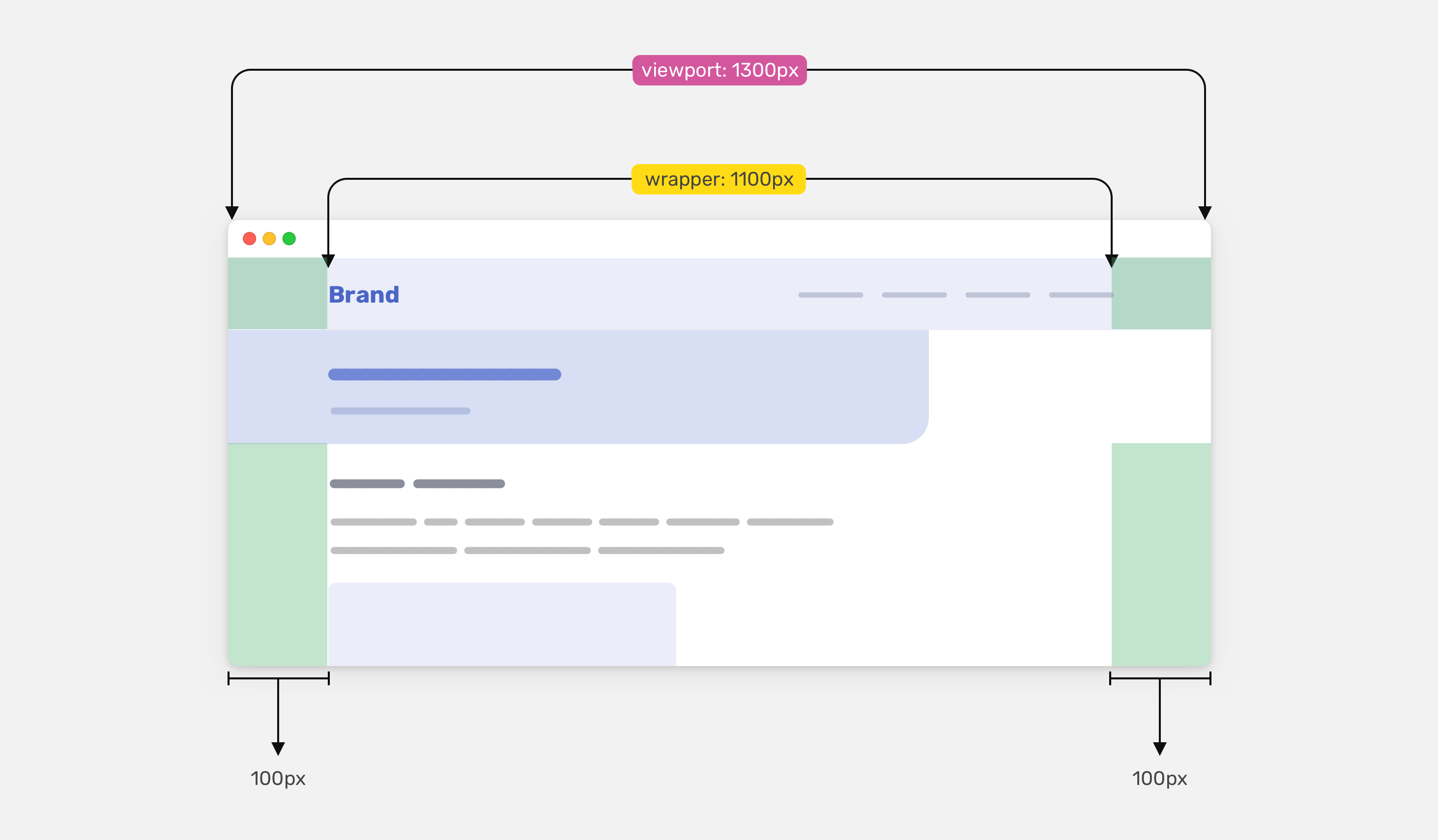
Aligning Content In Different Wrappers

What is the CSS Margin of a Box?
- Luxury Lace Underwear & Lingerie Sets

- Plus Size Big Cup Embroidery Women Sexy Push Up Bra Thin Mold Cup
- COOLOMG Boys Padded Compression Shirts Sleeveless Football Tanks 5

- FILA Sport Leggings Women's Gray & Peach extra small XS

- Women's Wedge Sandals Platform Sandals Wome Ankle Strap Fashion Wedges Sandals Open Toe Casual Summer Espadrilles Straw Woven Slip on Shoes Women






