CSS Grid Alignment

By A Mystery Man Writer
CSS Grid is a powerful layout system that allows web developers to create complex, two-dimensional grid layouts with ease.

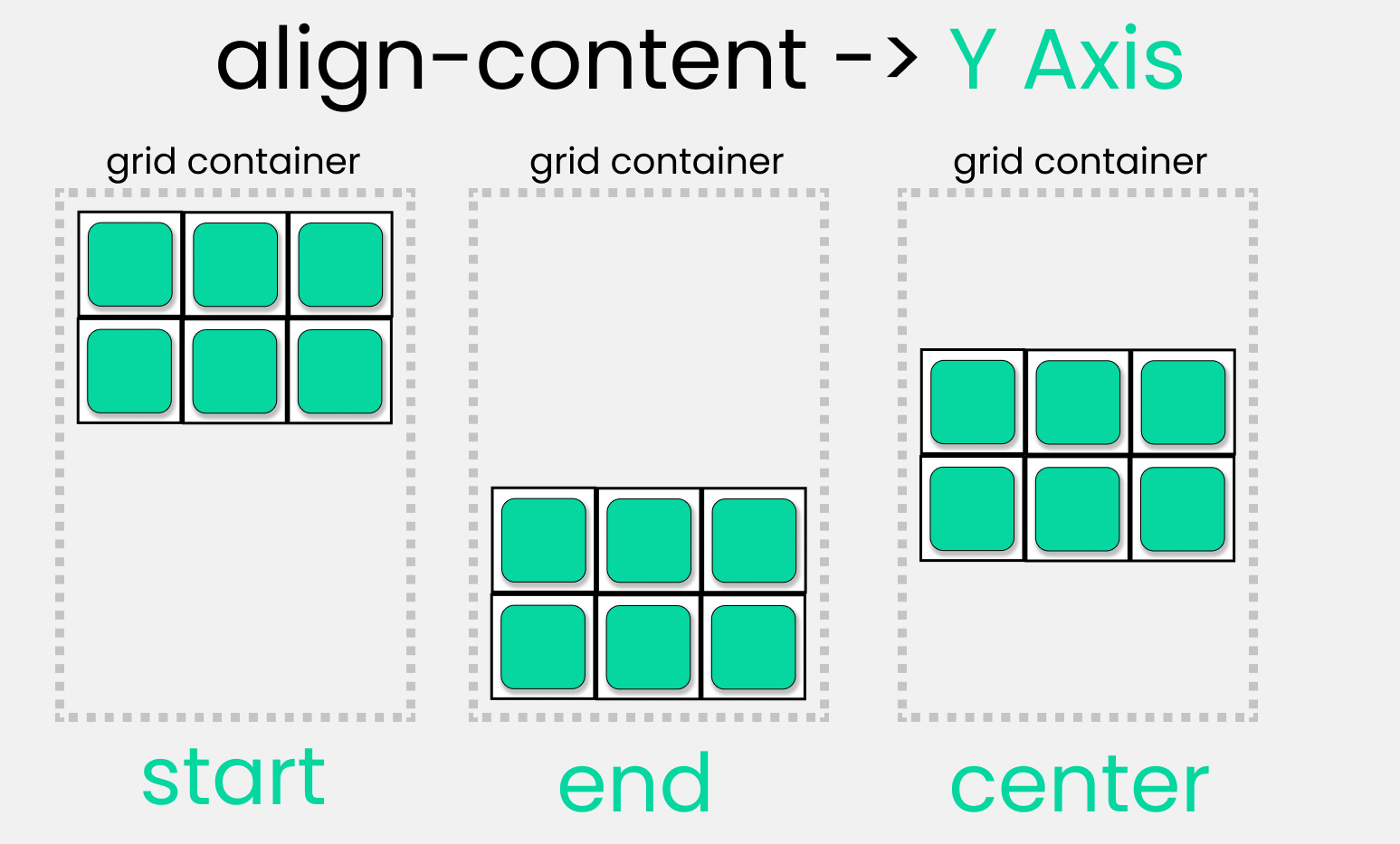
Box Alignment and Grid Layout – make everything intensely

CSS GRID: Alignment + Centering — 17 of 25

Pratham on X: We can use justify-self and align-self in order to set the alignment of a particular item with the grid container { 25 / 28 } / X
A Complete Guide to CSS Grid

How to Center the Content in Grid

How to Center Anything in CSS Using Flexbox and Grid ✨

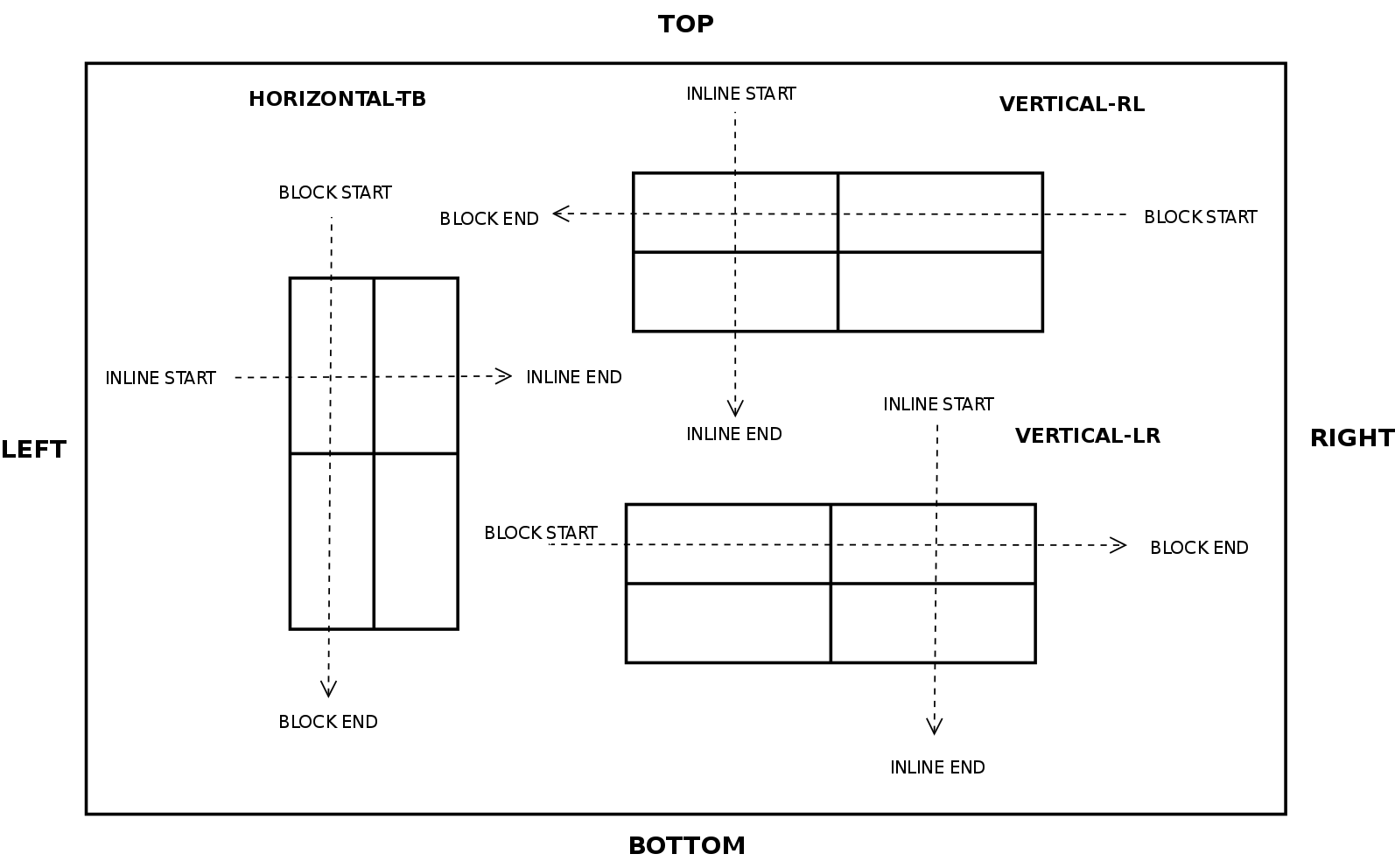
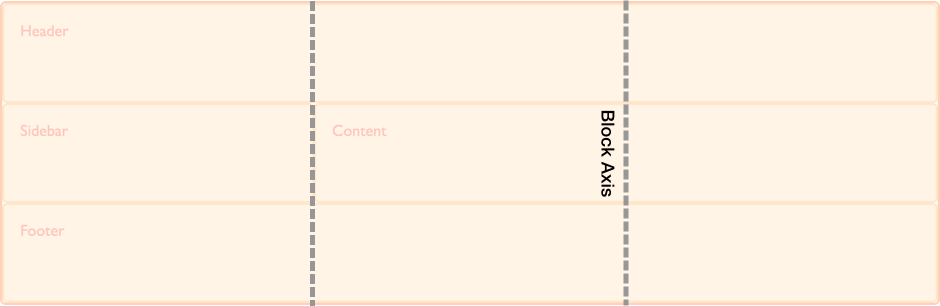
Box alignment in grid layout - CSS: Cascading Style Sheets

Flexbox vs Grid 🚀Which one to chose? ✨CSS grid is for layout, Flexbox is for alignment ✨Flexbox is one-dimensional and CSS Grid

css - Dynamic number of columns, all centered, left-justified internally - Stack Overflow





/i.s3.glbimg.com/v1/AUTH_ba3db981e6d14e54bb84be31c923b00c/internal_photos/bs/2021/S/A/XBgJNSRHakfNjNMY6IrA/2021-09-24-street-style-da-semana-de-moda-de-milao-7.jpg)



