Brushstroke effect using CSS/Javascript - Stack Overflow

By A Mystery Man Writer
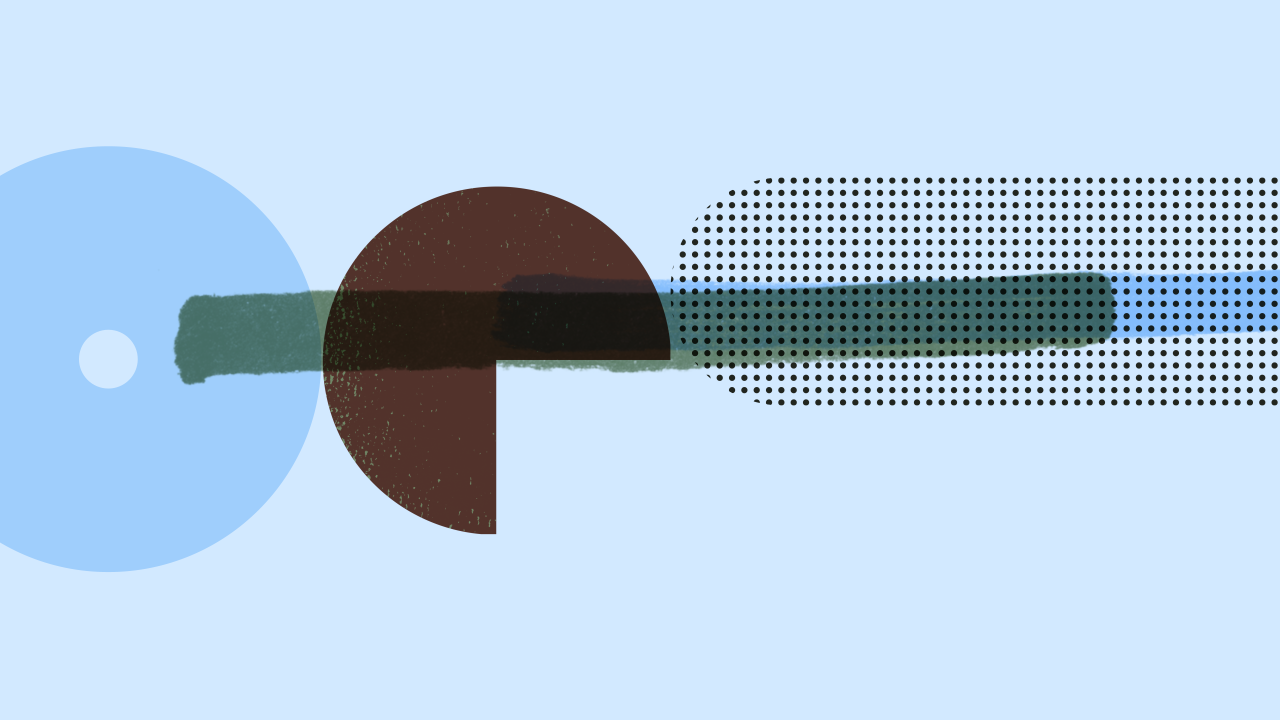
I want to add a brush stroke effect animation on my webpage. I tried using transform but it didn't work. I want to the brush stoke to have wipe animation from left to right so that it reveal itself

How to Maintain Consistent Code Style in Web Development

Join Zoho as a Software Developer! Salary: INR 6 - 10 LPA. Apply now!, Let's code posted on the topic

Stack Posters for Sale

Mandi Burley – Page 4 – Today I Learned… in Code

How SVG Line Animation Works

html - Keeping a fixed div alligned while resizing - Stack Overflow

Exploring the CSS Paint API: Image Fragmentation Effect

graphical output - Paint Starry Night, objectively, in 1kB of code - Code Golf Stack Exchange

css - Add brush stroke effect to anchor tag using before and after - Stack Overflow
How to Build a jQuery Brush Stroke Navigation

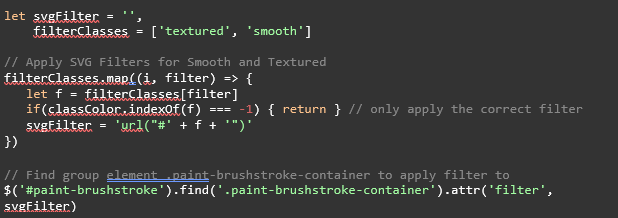
How to Manipulate an SVG to Create Brush Stroke Animation - Zion & Zion

CSS TRICKS — Photo In Brushstroke 😱🤯

canvas - Using gradient orientations to direct brush stroke effect in Javascript - Stack Overflow
How to Build a jQuery Brush Stroke Navigation

javascript - How To Create A Distorted/Warped Effect With CSS - Stack Overflow
- Pastel Brush Stroke Graphic by bdvect1 · Creative Fabrica

- Paint Brush Strokes Svg, Paint Brush Strokes Bundle, for Cricut Silhouette, Digital File Download, svg, dxf, eps, png - Portugal

- Set of grunge black brush strokes for artistic design elements. Abstract ink stains Hand made creative abstract paint brush stroke Stock Vector Image & Art - Alamy

- Ink Brush Stroke No2 Poster

- Blue brush stroke watercolor design 4965201 Vector Art at Vecteezy

- 25 Ideas How To Wear Mom Jeans Complete Style Guide 2023 - LadyFashioniser.com

- 390 Best Flare dress ideas dress, fashion dresses, fashion

- Copper Knee Brace Women Men Copper Knee Braces Knee Support - Temu Canada

- What is the difference between Revolution vs. Revolution Plus for cats? - Quora
- skpabo Winter Maternity Leggings with Fleece Warm Leggings for Pregnant Women Maternity Trousers S-XXL
