How to Build Dynamic Forms in React

By A Mystery Man Writer
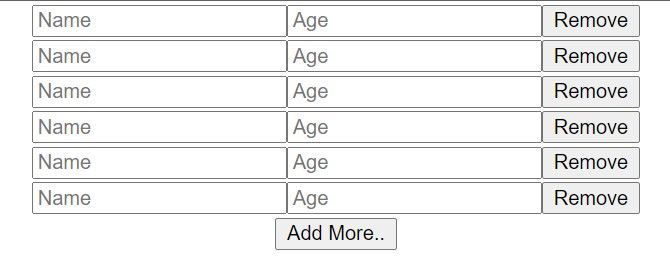
In this tutorial, let's learn how to build dynamic forms in React. Using dynamic forms, we can add fields or remove them depending on our needs. So, let's get started. How to Create a Form in React Let's create a simple form first. The syntax is straightforward: import './App.css';
In this tutorial, let's learn how to build dynamic forms in React. Using dynamic
forms, we can add fields or remove them depending on our needs.
So, let's get started.
How to Create a Form in React
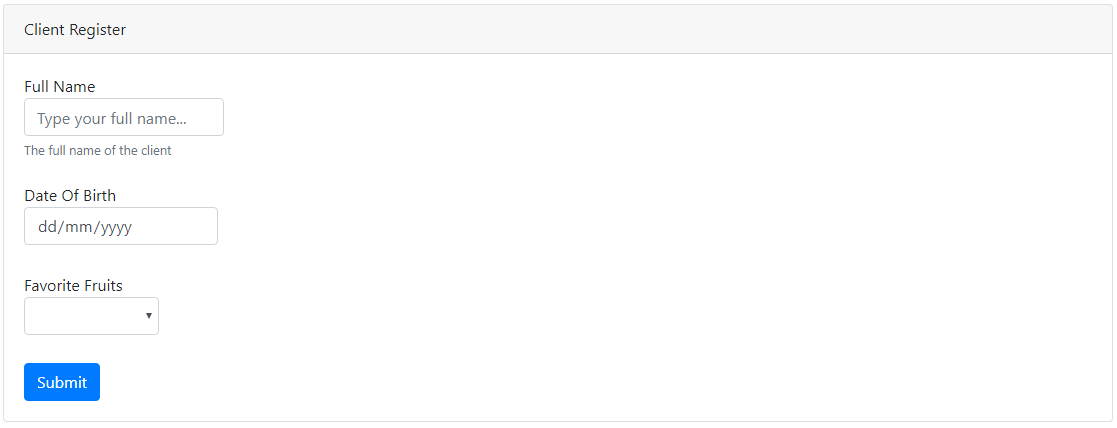
Let's create a simple form first. The syntax is straightforward:
import './App.css';
function App() {
return (
<div className="App">
<form>
<div>
<input
name='name'
placeholder='Name'
/>
<input
name='age'

Dynamic Web Forms

Dynamic form using React and Formik-based FieldArray along with

GitHub - rogeroliveira84/react-dynamic-forms: A react component to

React js form examples for beginners - SPGuides

React js form examples for beginners - SPGuides

How to Build Dynamic Forms in React

How to Create Dynamic Input Fields in React 18

Dynamic forms with React Hook Form. 📝 - DEV Community

Create Dynamic Form Fields in React, by Noor Ul Usba
- Master & Dynamic's Headphones Can Read Your Mind

- The ultimate guide for showing discounts in Dynamic Product Ads
%20(1).png)
- Dynamic Touchscreen Could Display In Braille

- Explore Live Activities and the Dynamic Island - Discover - Apple

- Dynamic QR Code Display Device - 3.5 Inch Acrylic Stand at Rs 1500/piece, Prahlad Nagar, Satellite, Ahmedabad

- FAGETAC Quick Side Release Buckles for 1'' Strap, Plastic Buckle 1 inch, Dual Adjustable No Sewing Heavy Duty Clips Snaps for Nylon Webbing Dog Collars Backpack Clip Replacement Repair

- The Chanel Style Principles : Be Inspired, Transform How you Dress /anglais

- Red by Kiss Fashion Lace Melting Elastic Band for Wigs and Edge Laying, Perfect fit during all activity, Keep Baby Hairs in Place (Wide 1-1/2)

- Consoles, PS5, Xbox, Nintendo Switch

- OQQ Workout Outfits for Women 2 Piece Seamless Ribbed High Waist Leggings with Sports Bra Exercise Set, Blue5, Large
