How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks

By A Mystery Man Writer
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
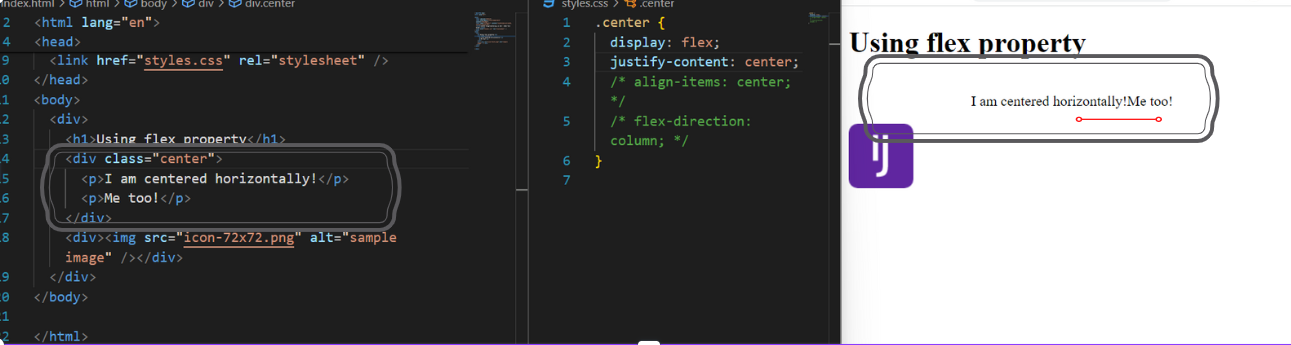
In this article, we will learn how to align the text vertically inside the div using CSS. We can align the center blocks vertically, by combining a few properties. The trick is to specify the outer block to be formatted as a table cell because the contents of a table

How to Hack a Website with Basic HTML Coding: 12 Steps
5 Different Ways To Vertically Align Your CSS Content, by Jose Granja

How to Create an Impressive GitHub Profile README — SitePoint

HTML Center Text – How to CSS Vertical Align a Div

The amount of space I have to read the content on websites is getting ridiculous sometimes. : r/webdev

css - vertical align text near a floating div - Stack Overflow

How to Vertically Align an Image Inside a Div in CSS ? - GeeksforGeeks

CSS Layout - Horizontal & Vertical Align

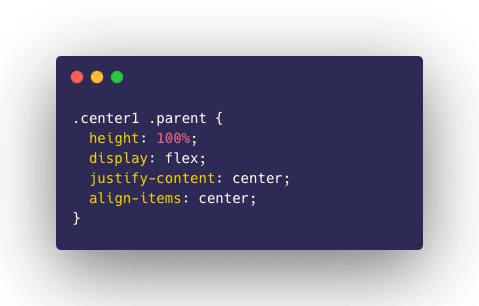
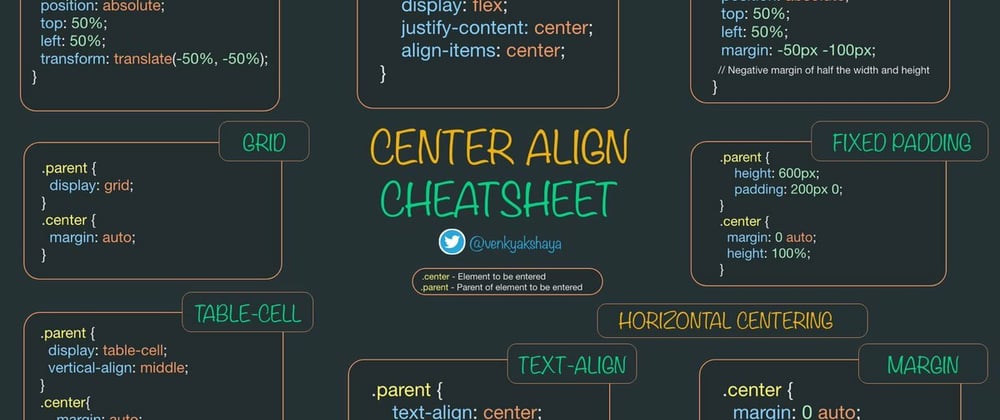
Master the Art of Centering in CSS: A Step-by-Step Guide

Center Div Horizontally and Vertically: 5 ways to center a div vertically and horizontally using CSS - DEV Community
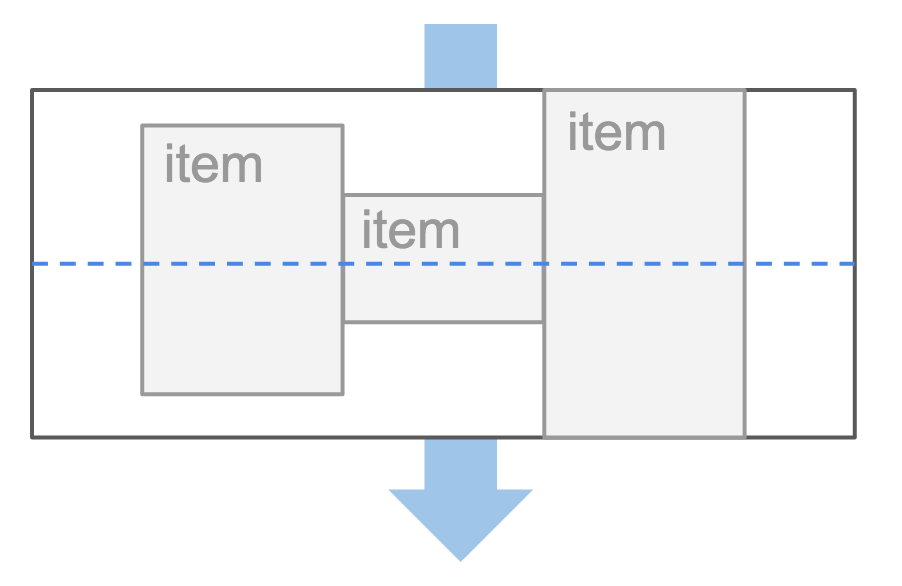
- html - Flexbox column align items same width but centered without wrapper ( css-only) - Stack Overflow

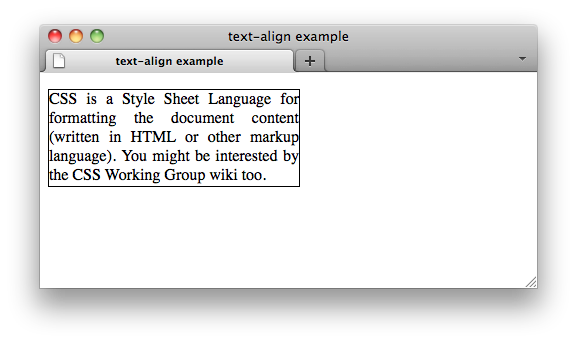
- CSS/Properties/text-align - W3C Wiki

- Patrick - Demystifying CSS alignment

- The Ultimate Guide to Center Align - CSS - DEV Community

- CSS Text Align – Centered, Justified, Right Aligned Text Style Example

- Clothing & Shoes - Bottoms - Pants - Mr. Max Signature Modern Stretch Capri Pant With Tummy Control Panel - Online Shopping for Canadians

- Fuel Pureformance Premium Anti-Burst Gym Ball, 65cm

- Under Armor Curry 7 Dub Nation | 3D model

- Muscle Roll Neck Ribbed Jumper
- Men's Lace Shirts See Vest Crewneck Sleeveless Tank Tops - Temu

