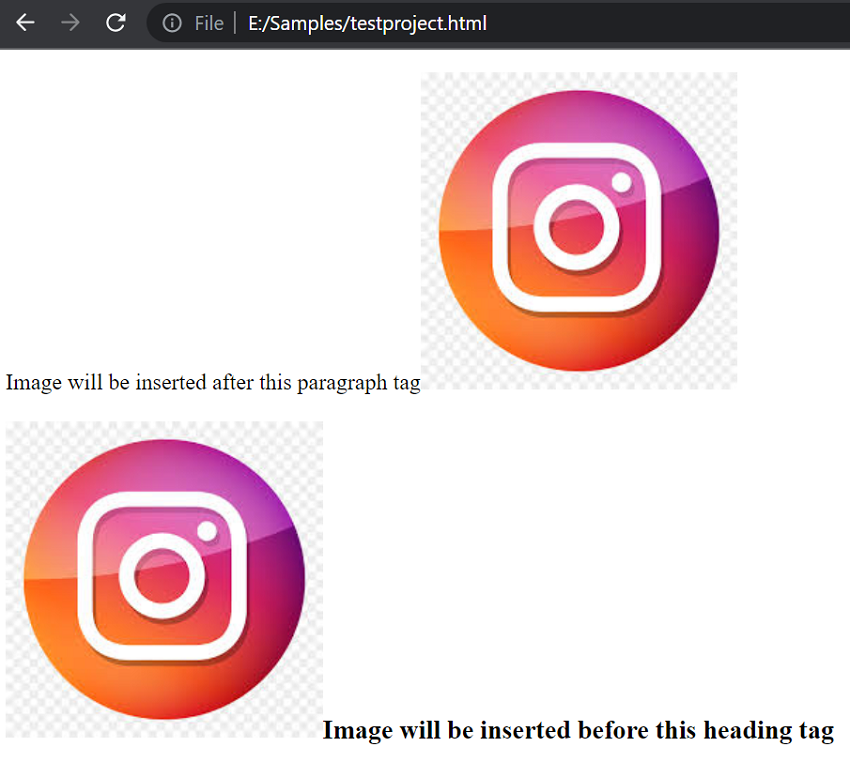
How to auto-resize an image to fit a div container using CSS

By A Mystery Man Writer
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

Help, img doesn't auto fit in div container on certain width - HTML & CSS - SitePoint Forums

How do I auto-resize an image to fit a div container?

p5.js Image resize() Method - GeeksforGeeks

Auto-Resizing Grid Layout With HTML & CSS

How to Fit Background Image to Div using CSS ? - GeeksforGeeks
html - How to auto-resize an image while maintaining aspect ratio - Stack Overflow

CSS resize Property - GeeksforGeeks

CSS Tricks: Expanding Beyond a Parent div

Can I use a ::before or ::after pseudo-element on an input field?

Resize Images Proportionally While Keeping The Aspect Ratio - PQINA

How to make the main content div fill the height of the screen with HTML and CSS?

How to fit text container width dynamically according to screen size using CSS ? - GeeksforGeeks

CSS Auto Resize an Image Inside a Div Container

A Comprehensive Guide to Flexbox Sizing
- Lily-Rose, Sous-Vêtements Taille Plus pour Femmes

- A Jessica Cameltoe Leaving The Water In a Bikini 8x10 Photo Print

- Joggers Contrast Drawstring – Capote

- Sellotape Double Sided Sticky Foam Sticky Fixers 12 x 25mm 140 Pads Pack 6 - Hunt Office Ireland

- Flame King Empty Propane Gas Cylinder Tank with Solid Brass Valves, 100-Lb




:max_bytes(150000):strip_icc()/001_how-to-fit-a-whole-picture-on-instagram-5496837-51a70df7d7fb4fddadc018999b6f4812-580f8791026a43a0a235a7b2ab322b7c.jpg)
