How to make 3 vertical dots using CSS? - Stack Overflow

By A Mystery Man Writer
I want to have 3 dots on my page to, for example, toggle the display of a contextual menu. How can I achieve this using CSS?

Webstock 2010 - Stack Overflow: Building Social Software for the Anti-Social

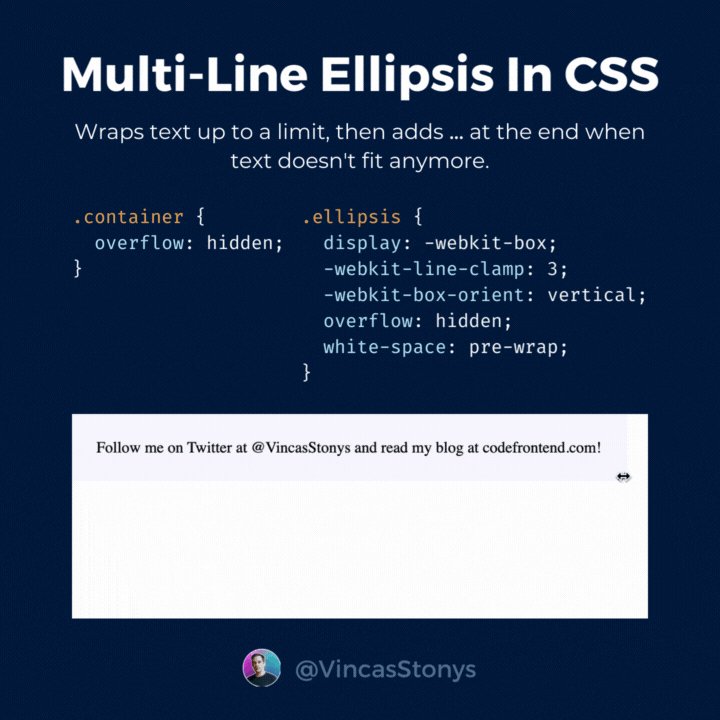
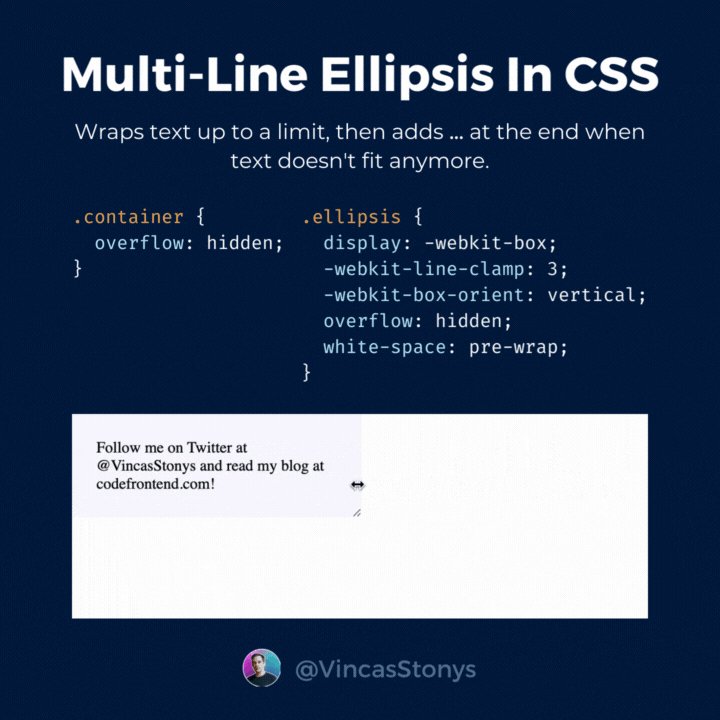
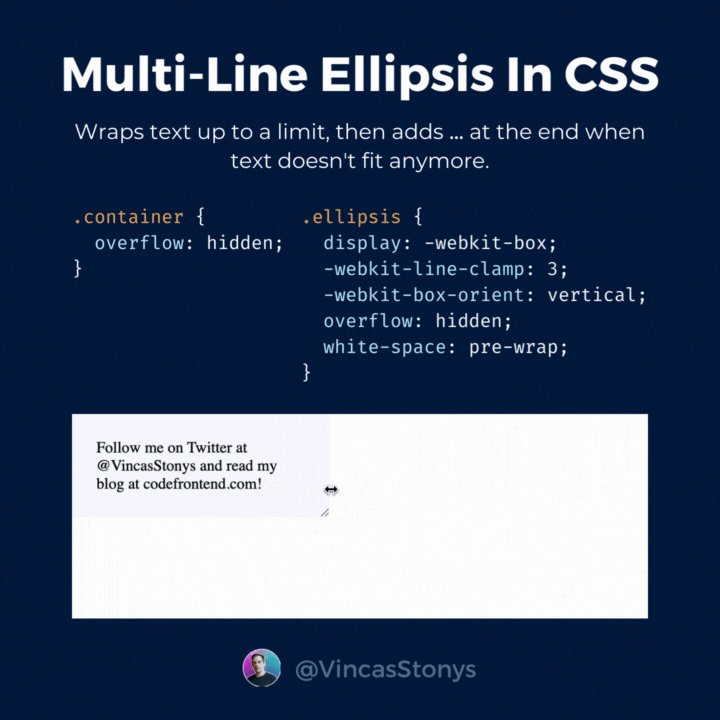
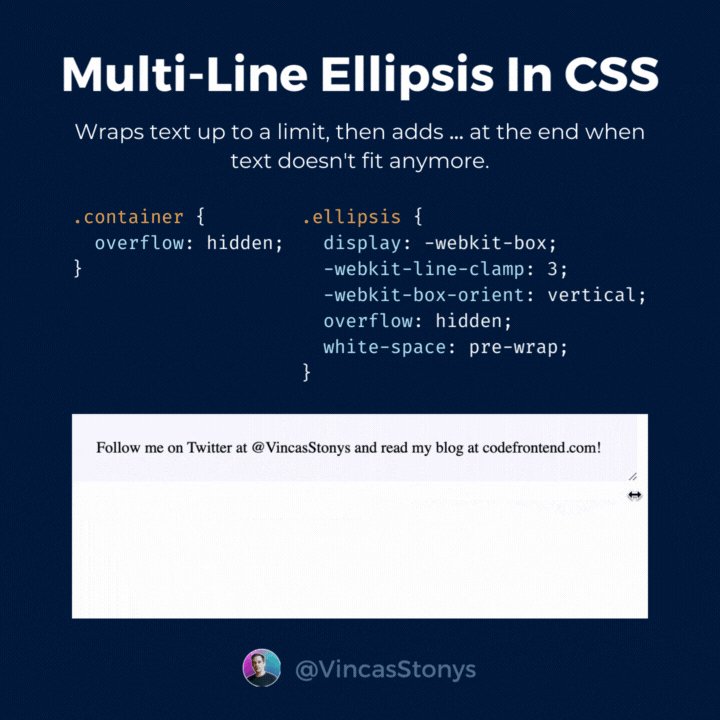
Easiest Way to Truncate Text With Ellipsis in CSS

html - make curved dotted line - Stack Overflow

javascript - Dots navigation with one page - Stack Overflow
Day 21 of System Design Case Studies Series : Design Reddit, Truecaller, Stripe, Canva, Grammarly, Brainly, Nubank, Crypto.com, Stack Overflow, by Naina Chaturvedi, Coders Mojo

javascript - Is it possible to make html table column text cropped with three dots by CSS only when there is overflow in the table? - Stack Overflow

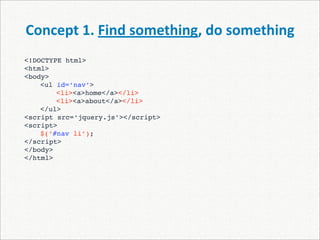
Stack Overflow Austin - jQuery for Developers

html - Slick slider custom dots inside bootstrap columns - Stack Overflow

jQuery For Developers Stack Overflow Dev Days Toronto

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium

jQuery For Developers Stack Overflow Dev Days Toronto

html - How do I achieve this timeline with CSS? - Stack Overflow