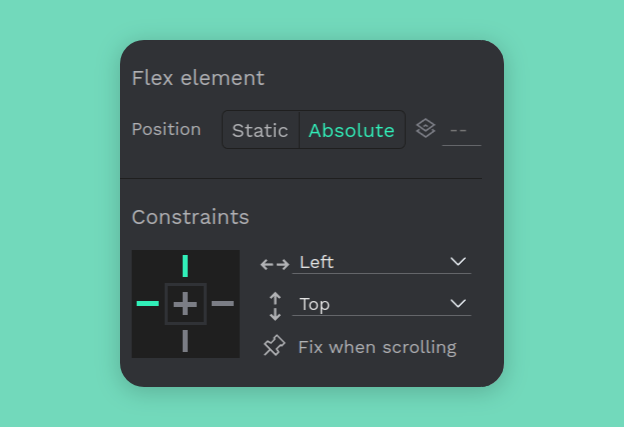
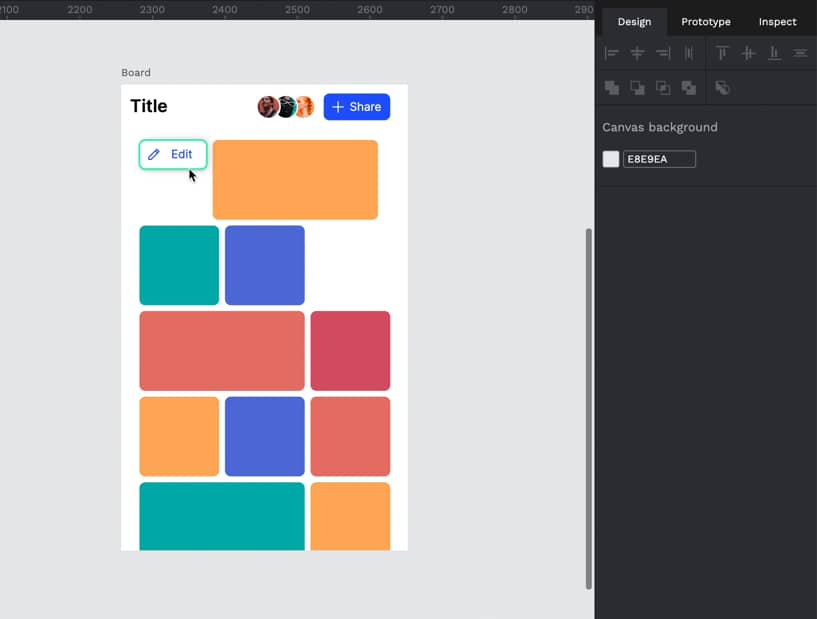
Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

By A Mystery Man Writer
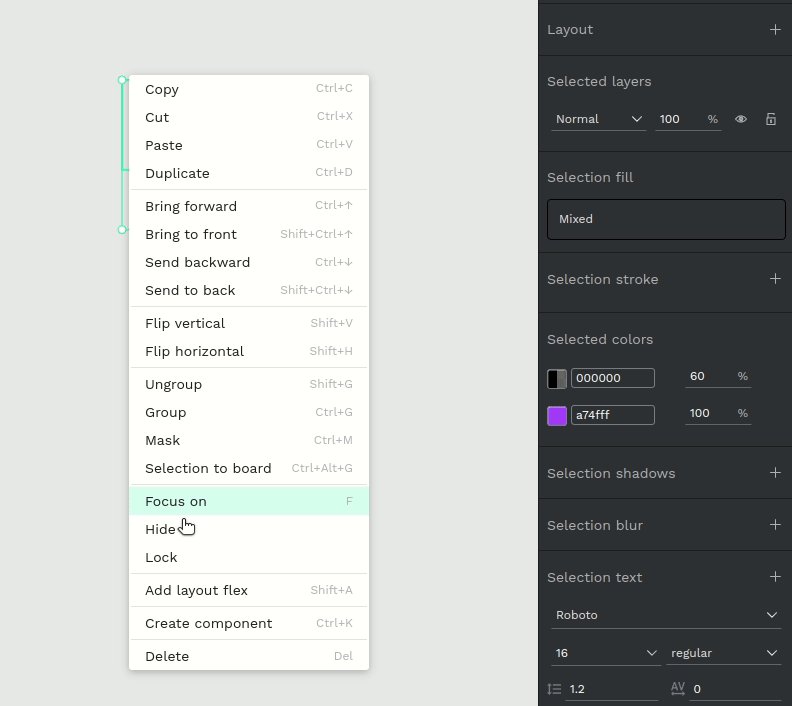
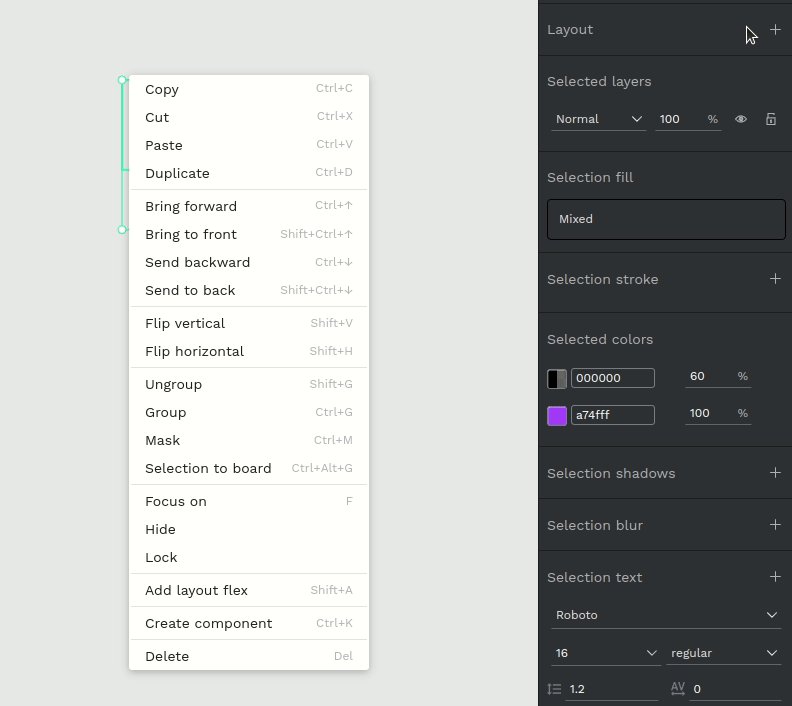
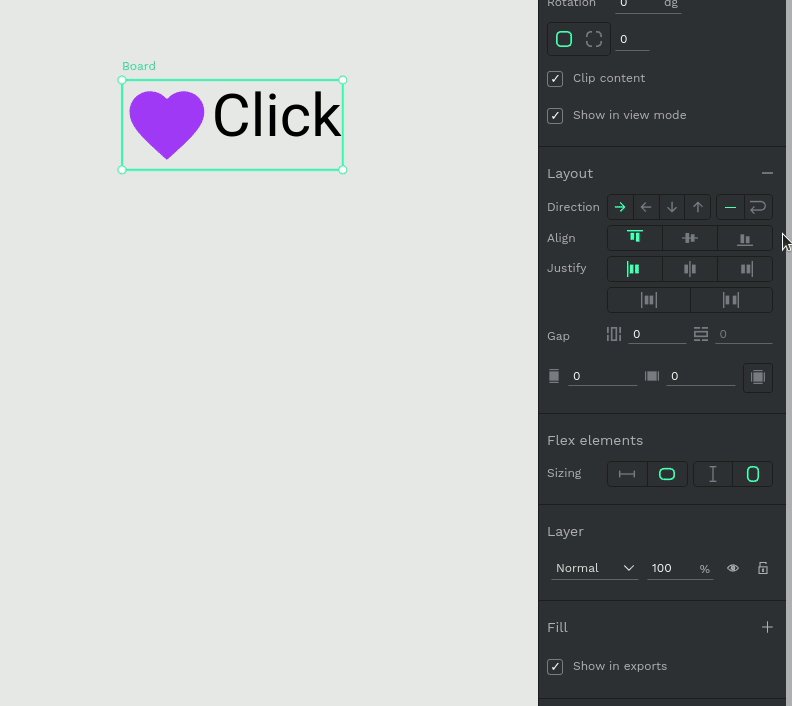
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

CSS Layouts : A comprehensive guide for developers 🔥 - DEV Community

08· Flexible Layouts

Cartisien on LinkedIn: Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing…
Core Web Vitals Tools To Boost Your Web Performance Scores - Blog of Web Design, Marketing, Social Media, Search.

Learn Penpot - Flex Layout / Auto Layout

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

08· Flexible Layouts

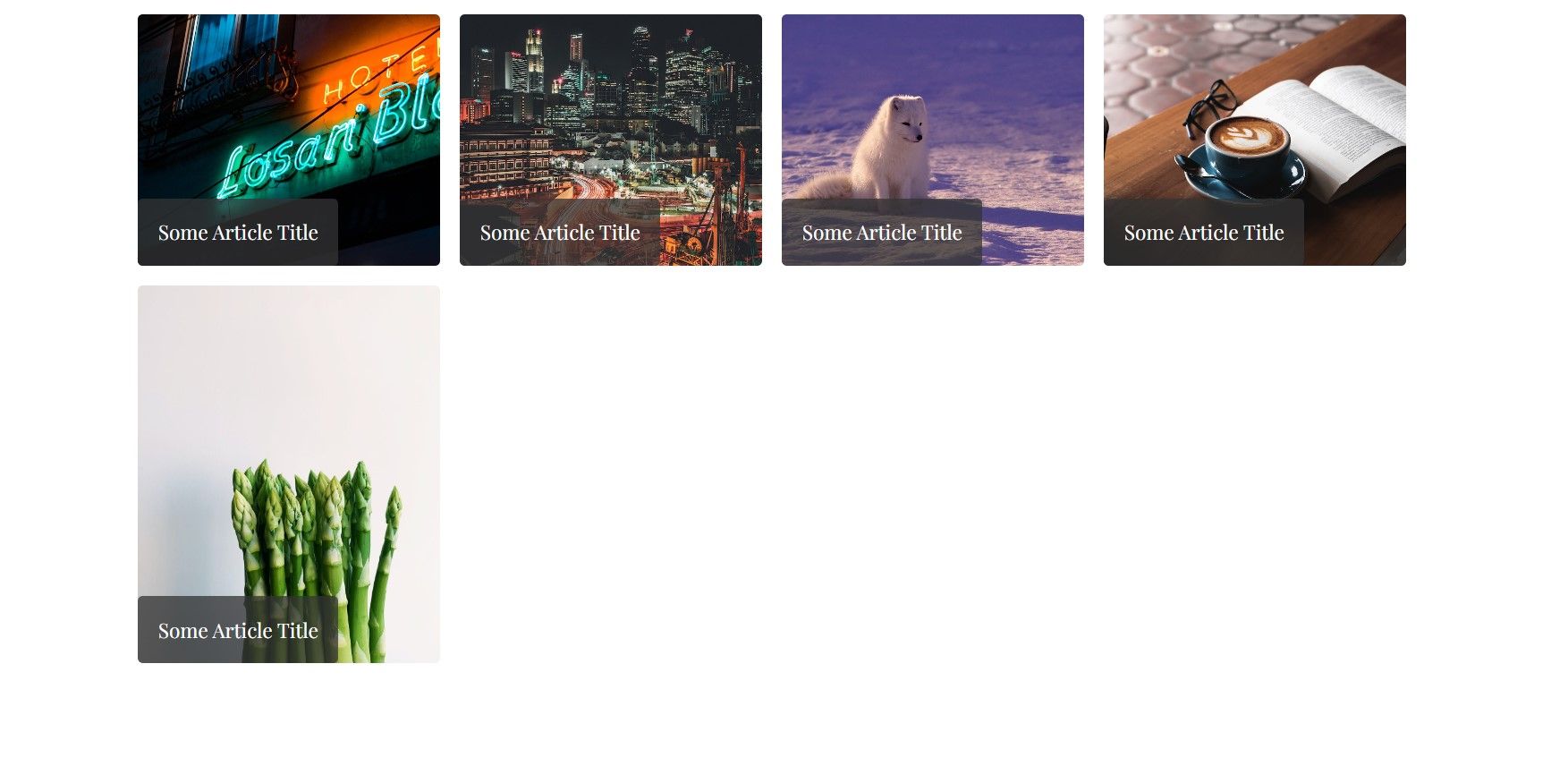
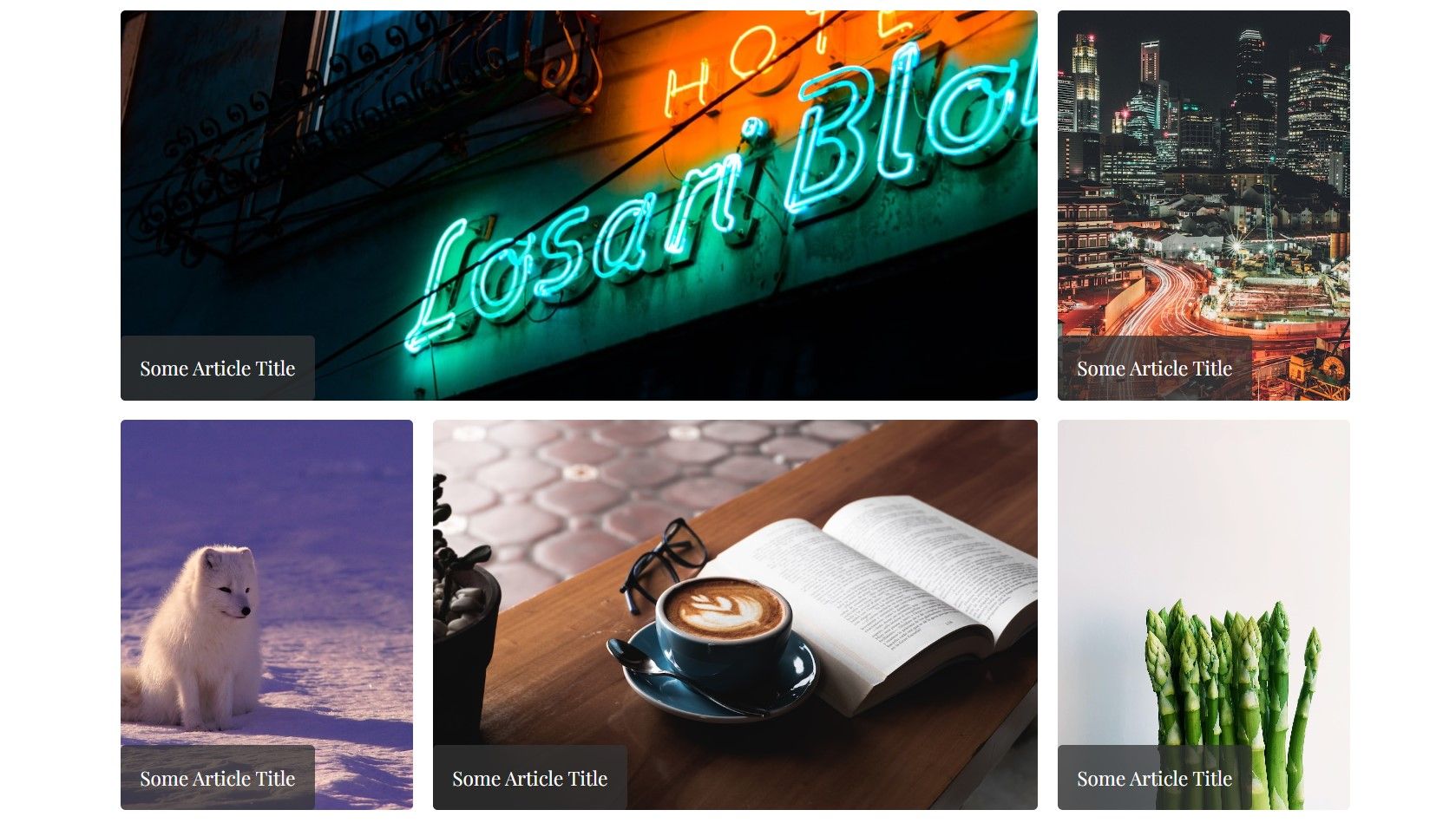
Using CSS Grid for Magazine-Style Layouts

Using CSS Grid for Magazine-Style Layouts

20+ Best InDesign Portfolio Templates + Examples 2022 - Blog of Web Design, Marketing, Social Media, Search.

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine









