Rotating Images with HTML and CSS

By A Mystery Man Writer
Learn how to rotate and transform images using CSS functions. Deliver the same transformation in real-time using ImageKit. No more CSS limits.
Here's a handy guide to master image rotation in HTML and CSS. Know how you can automate image rotation with ImageKit across devices

Rotating Text Sphere in HTML CSS Javascript. Follow @codehype_ to master web development 👑 Save this Post for Future Reference ✓

html - Rotate background image height 100% - Stack Overflow

Rotating Images in JavaScript: Three Quick Tutorials

images.prismic.io/turing/652ec33afbd9a45bcec8196b_

Amazing Rotating Fan Built using HTML, CSS and JavaScript
GitHub - withaarzoo/3D-Rotate-Tube: This is a simple HTML and CSS code snippet that creates a 3D rotating tube with animated text on its faces. The tube is displayed in a webpage and

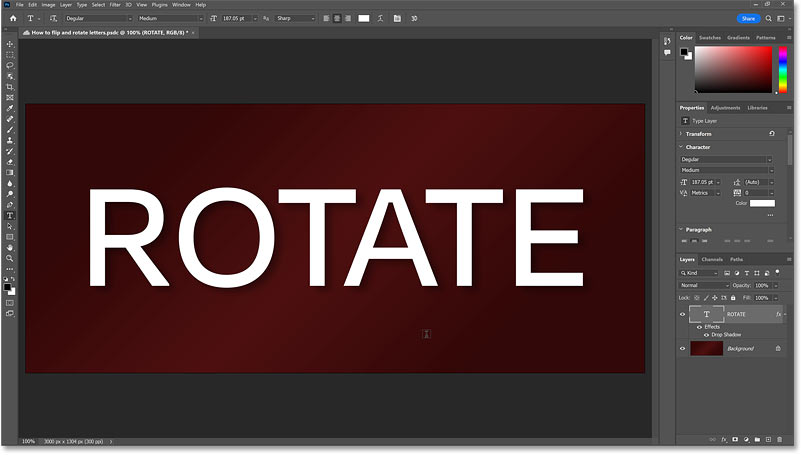
Rotating Images with HTML and CSS

How to create 3D image rotation using HTML And CSS?

How To Use CSS Rotate Text To Create Engaging Web Design

Creating a 3D Rotating Cube with CSS and HTML

Dynamically Rotating an Image using Javascript

3D Rotating Image Gallery using HTML, CSS, and JavaScript

3D Rotating Images Slideshow Using Pure HTML And CSS - EXEIdeas – Let's Your Mind Rock

Animating Items Around a Point
- Brandy Melville - Brandy Melville White Top on Designer Wardrobe

- La MaMa Experimental Theatre Club
- AHEAD OF THE GAME: National League deflated by missing New Balance balls

- Yiallen Summer Sexy Suit Women's Fashion Palka Dot Pattern 2-Piece

- For Around $20,000, This Hot Pink Ford Explorer Interceptor Wants