How to Use Gap, RowGap, and ColumnGap in React Native Flexbox

By A Mystery Man Writer
In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

miro./v2/resize:fit:1400/1*w23veFuxm-GR3

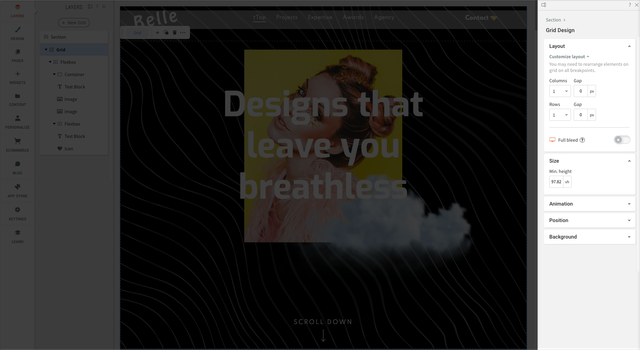
Understanding Grid Gap in CSS: Creating Spacing Between Grid Items

CSS gap property vs. margin property - LogRocket Blog

Expo SDK 48. Today we're announcing the release of…, by Brent Vatne

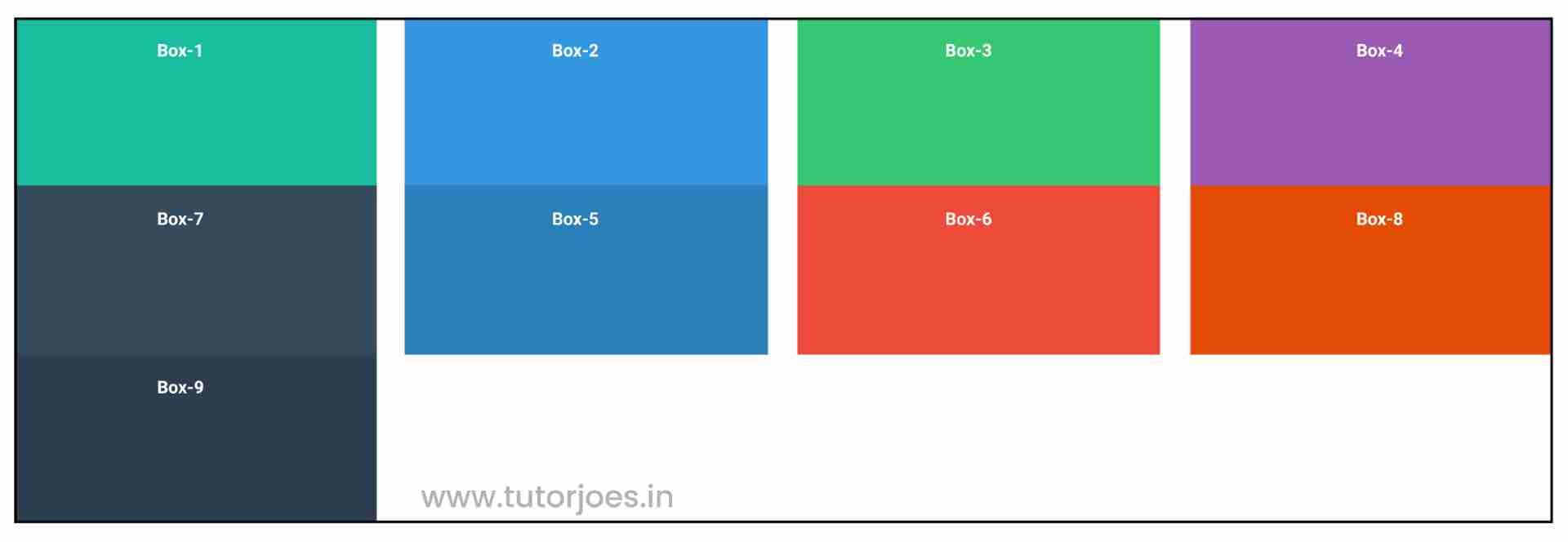
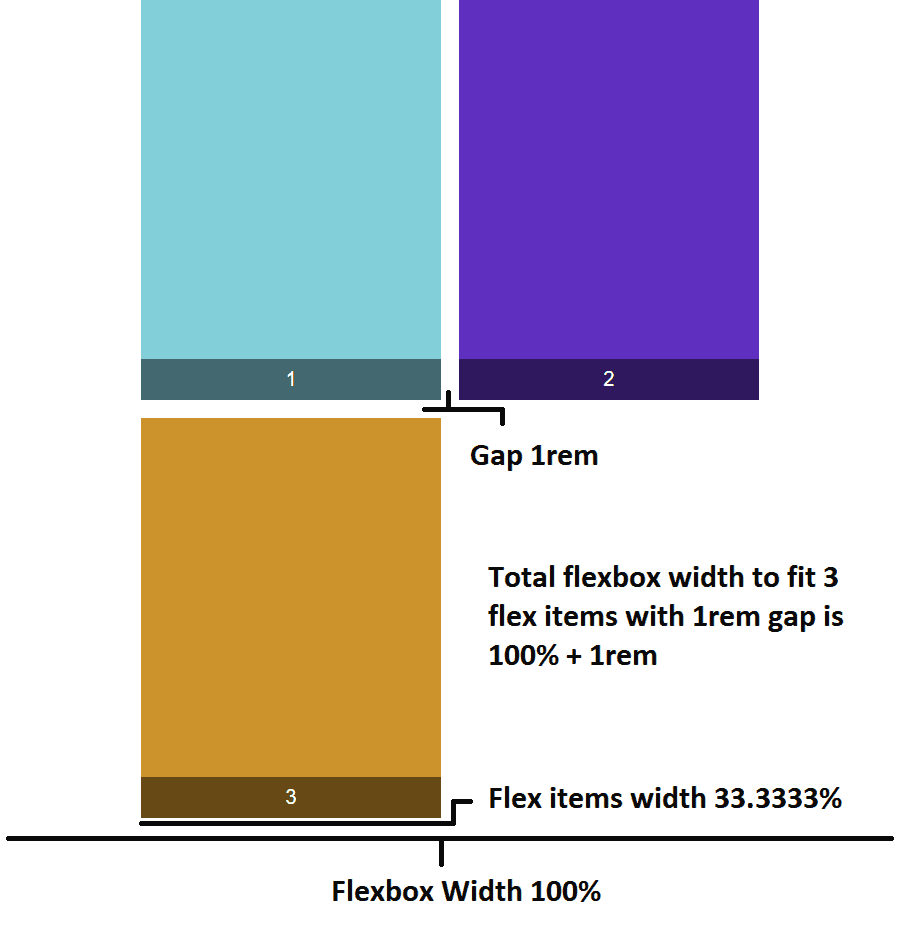
Calculate the Percentage Width of Flex Items When Using Gap - Wiryawan Adipa

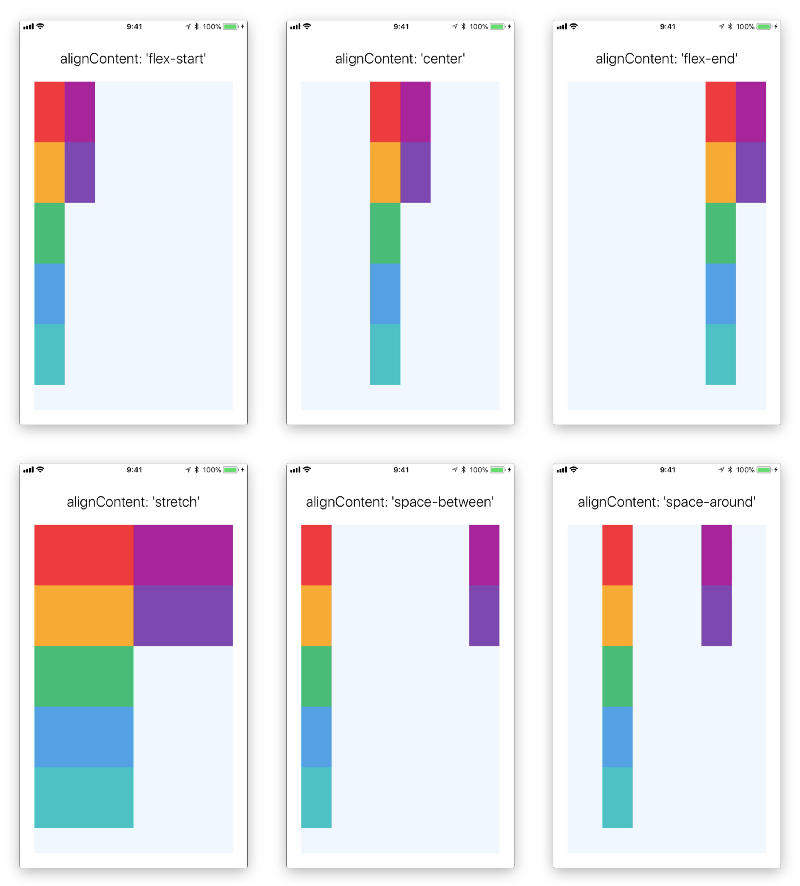
Layout with Flexbox · React Native

CSS grid-row-gap Property - GeeksforGeeks
Gap/row-gap/column/gap properties · Issue #812 · facebook/yoga · GitHub

React Native vs NativeScript: Comparison - Pagepro

gap CSS-Tricks - CSS-Tricks

Managing Gaps in Rows, Columns (or even both!) with KotlinJS - DEV Community

Steve Sewell on LinkedIn: use the `gap` css property more please

CSS, Flexbox Gap
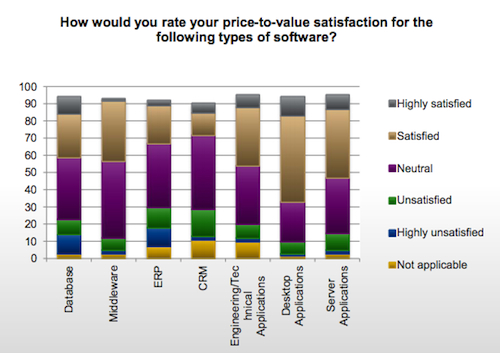
- Report Highlights Software's Satisfaction Gap

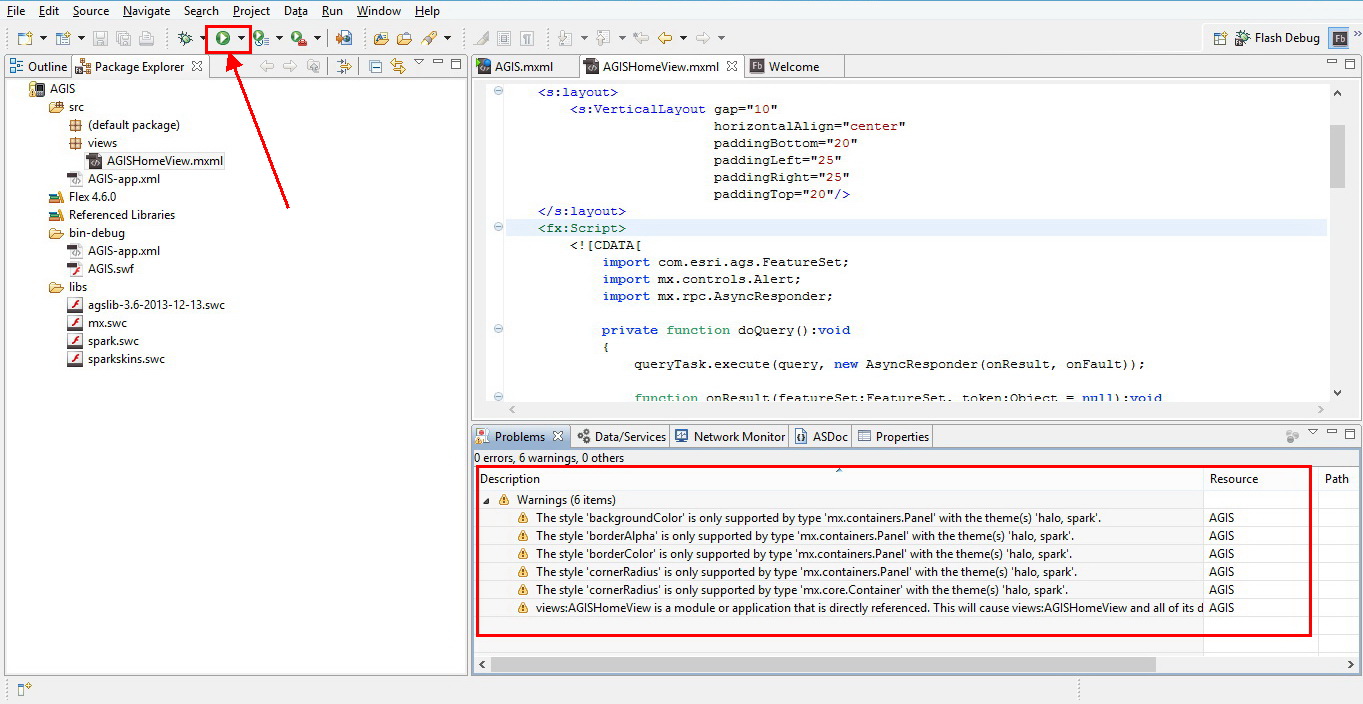
- Solved: TypeError: Error #1034: Type Coercion failed: cann

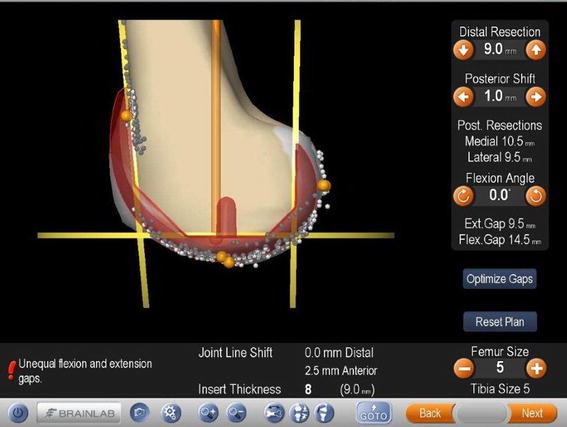
- Influence of intentional femoral component flexion in navigated TKA on gap balance and sagittal anatomy

- Under the Hood: A Closer Look at the Technology that Powers Flex

- Benefits of Azure DevOps services





