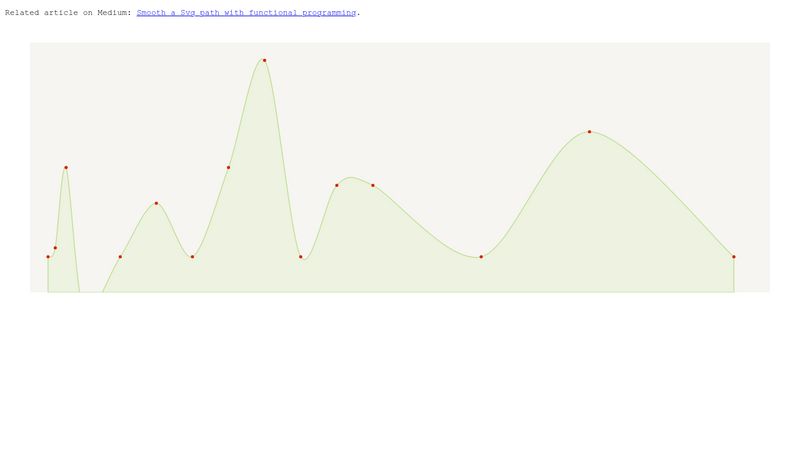
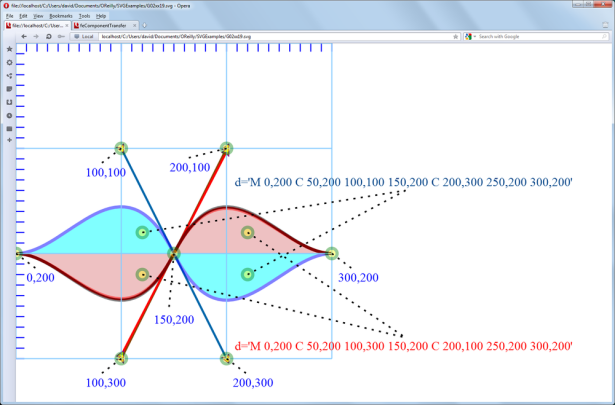
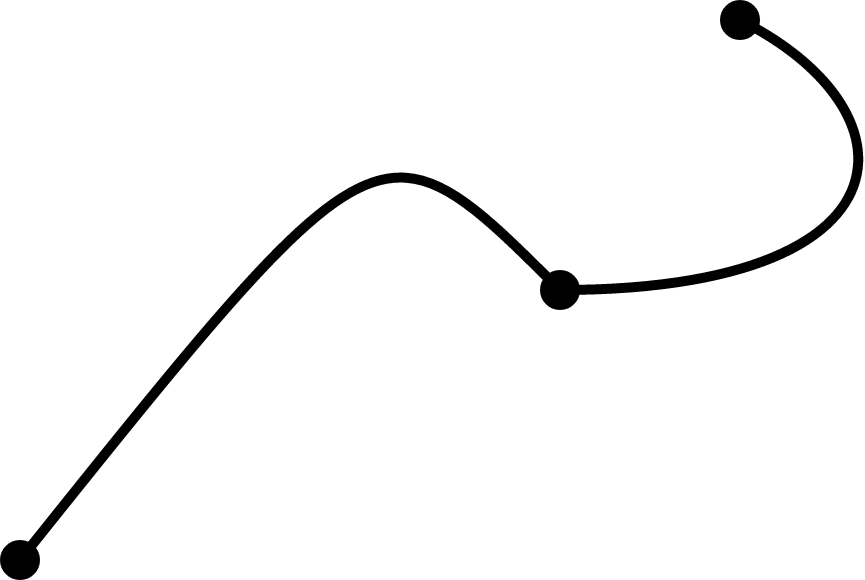
Smooth a Svg path with cubic bezier curves, by François Romain

By A Mystery Man Writer
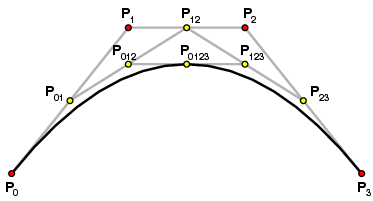
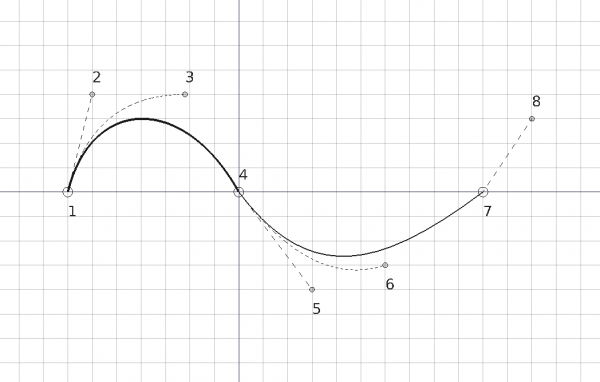
While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.
Simplifying Bézier paths

François Romain – Medium

Smoothly close an SVG path with JavaScript - Stack Overflow

Smooth a Svg path with cubic bezier curves / ndry #RussiaIsATerroristState

Cubic Bezier Curves with SVG Paths, by Joshua Bragg

Bitmap/Bézier curves/Cubic - Rosetta Code
Smooth a Svg path with cubic bezier curves, by François Romain

Drawing Smooth Cubic Bezier Curve through prescribed points using Swift

Draft CubicBezCurve - FreeCAD Documentation

Smooth a Svg path with a cubic bezier curve

Creating and Editing SVG Graphics

Building Smooth Paths Using Bézier Curves

SVG Path Tutorial • Quadratic and Cubic Bezier Curves

Smooth a Svg path with cubic bezier curves, by François Romain

How to do “Animated Line Chart” in CSS, by JW, The Startup
- Speed Queen How to Remove Unwanted Pet Hair from Laundry

- Shopping @soft Surroundings outlet

- Buy Mee Mee Women's Non-Padded Non-Wired Full Cup Slip-On Maternity/Feeding/Nursing Bra (B34-C/Black Color) at

- Classic Sexy Bow Front Cut-out Lingerie Set

- MODGE Panty for Women Women Seamless Panties Underwear Woman Mid Rise Briefs Comfortable Lady Intimates Solid Color Lingerie Sexy Underpants (Color : Pink, Size : L) : : Clothing, Shoes & Accessories