What Is CLS? How (and Why) to Measure It

By A Mystery Man Writer
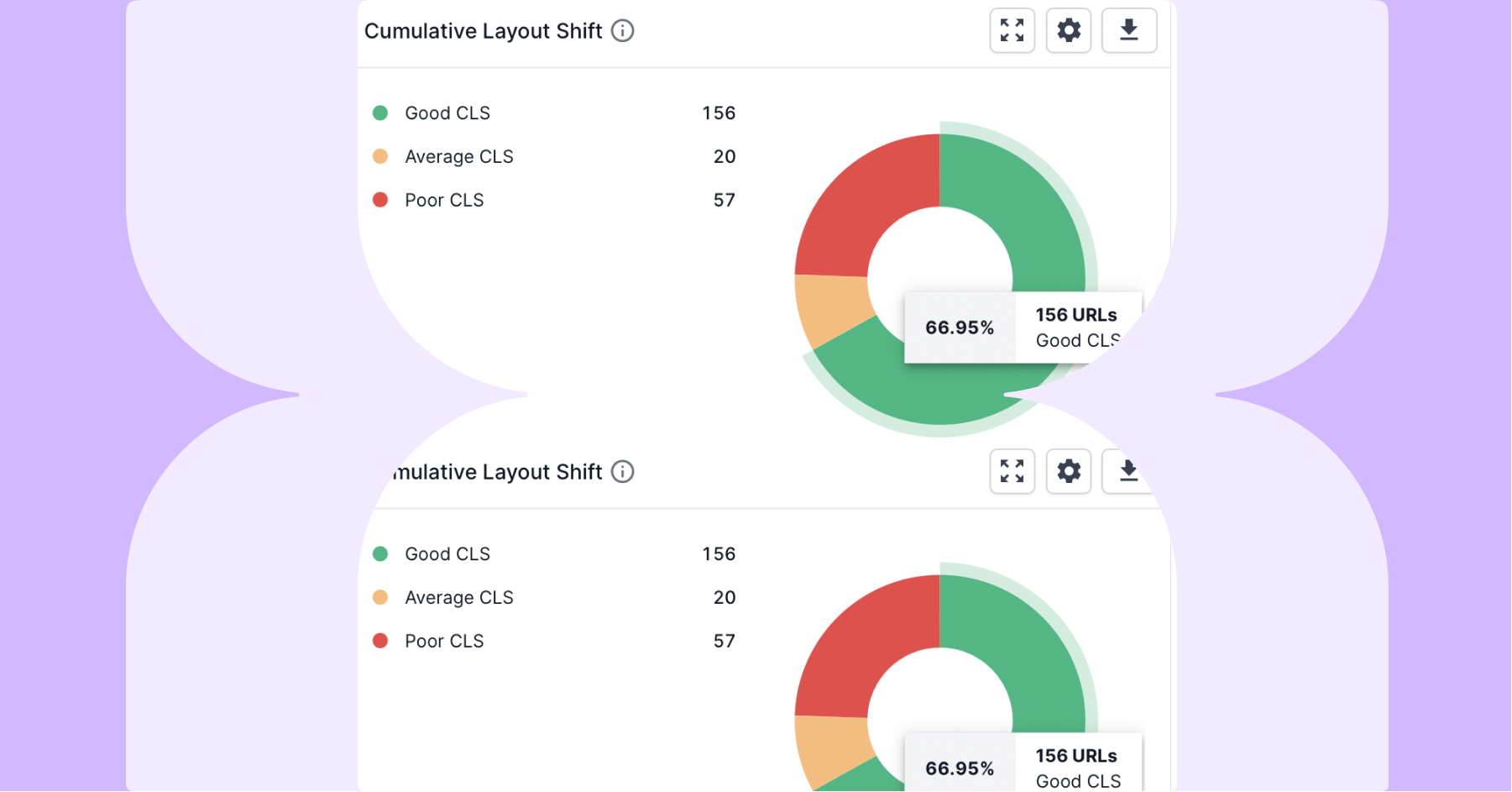
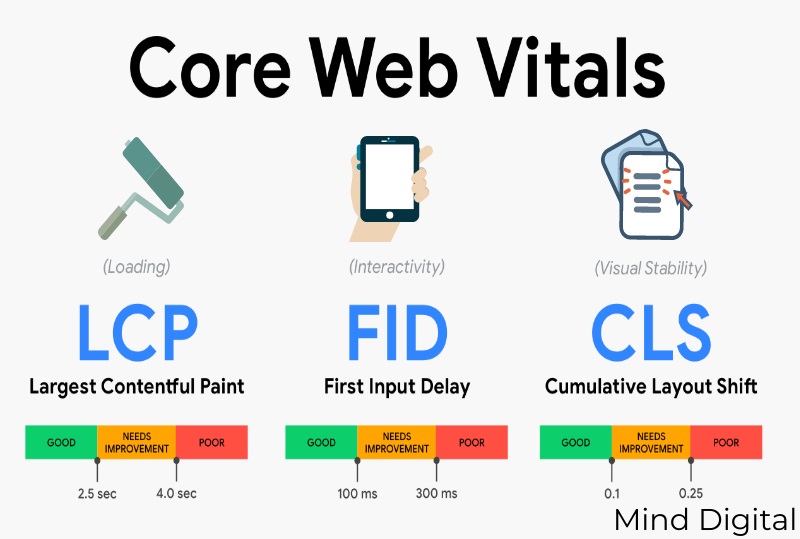
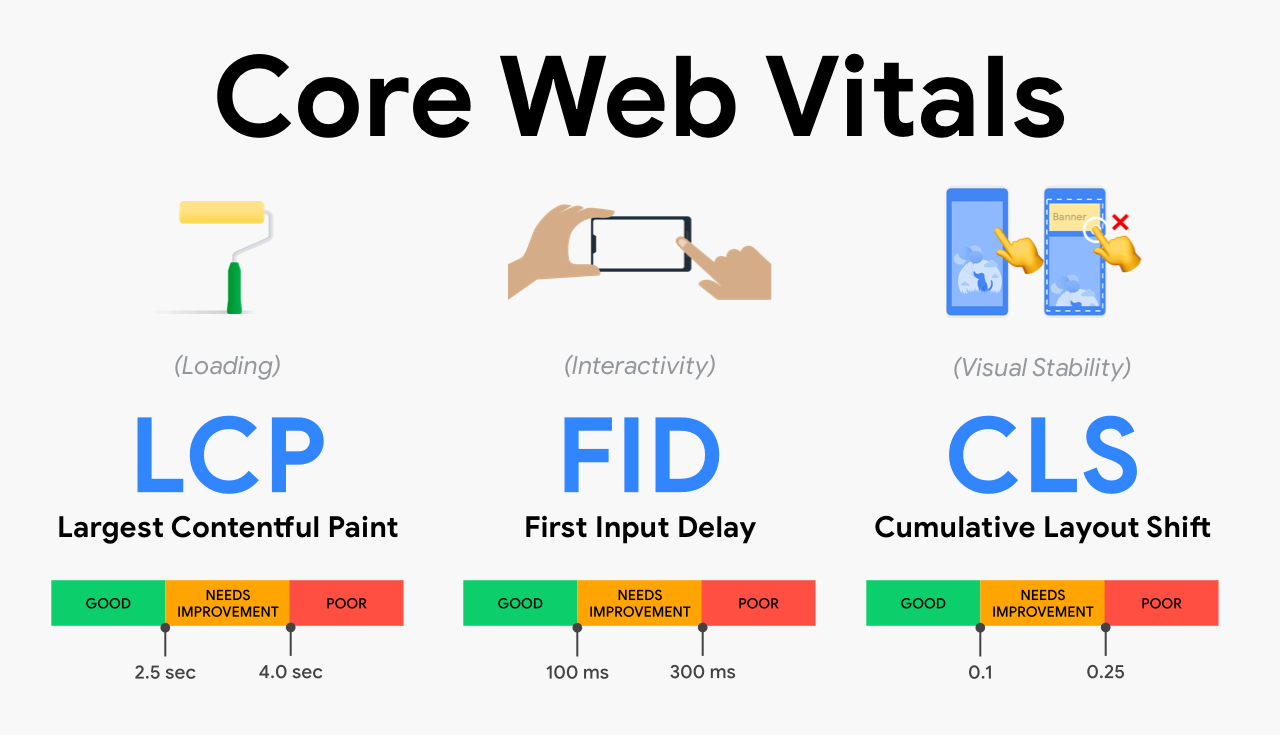
Cumulative Layout Shift measures the total amount of layout shifts that occur on a web page as it loads and is interacted with. Google measures CLS in order to judge the overall page experience alongside the other two core web vitals, First Input Delay (FID) and Largest Contentful Paint (LCP).
CLS, or Cumulative Layout Shift, measures how often unexpected layout shifts may occur for users.

Measure Core Web Vitals and Web Performance Metrics in Lumar - Lumar

Core Web Vitals: How to Measure and Improve Them? - Mind Digital Group

Learn About The Three Core Web Vitals: LCP, FID CLS •, 46% OFF

Cumulative Layout Shift (CLS), Articles

Tina Cook on LinkedIn: What Is CLS? How (and Why) to Measure It

Measuring Cumulative Layout Shift (CLS) in WebPageTest - DEV Community

Tina Cook on LinkedIn: What Is CLS? How (and Why) to Measure It

Cumulative Layout Shift Optimization: Causes and How to Measure It

What Is CLS? How (and Why) to Measure It