Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community

By A Mystery Man Writer
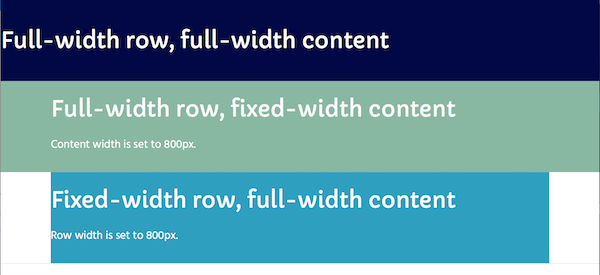
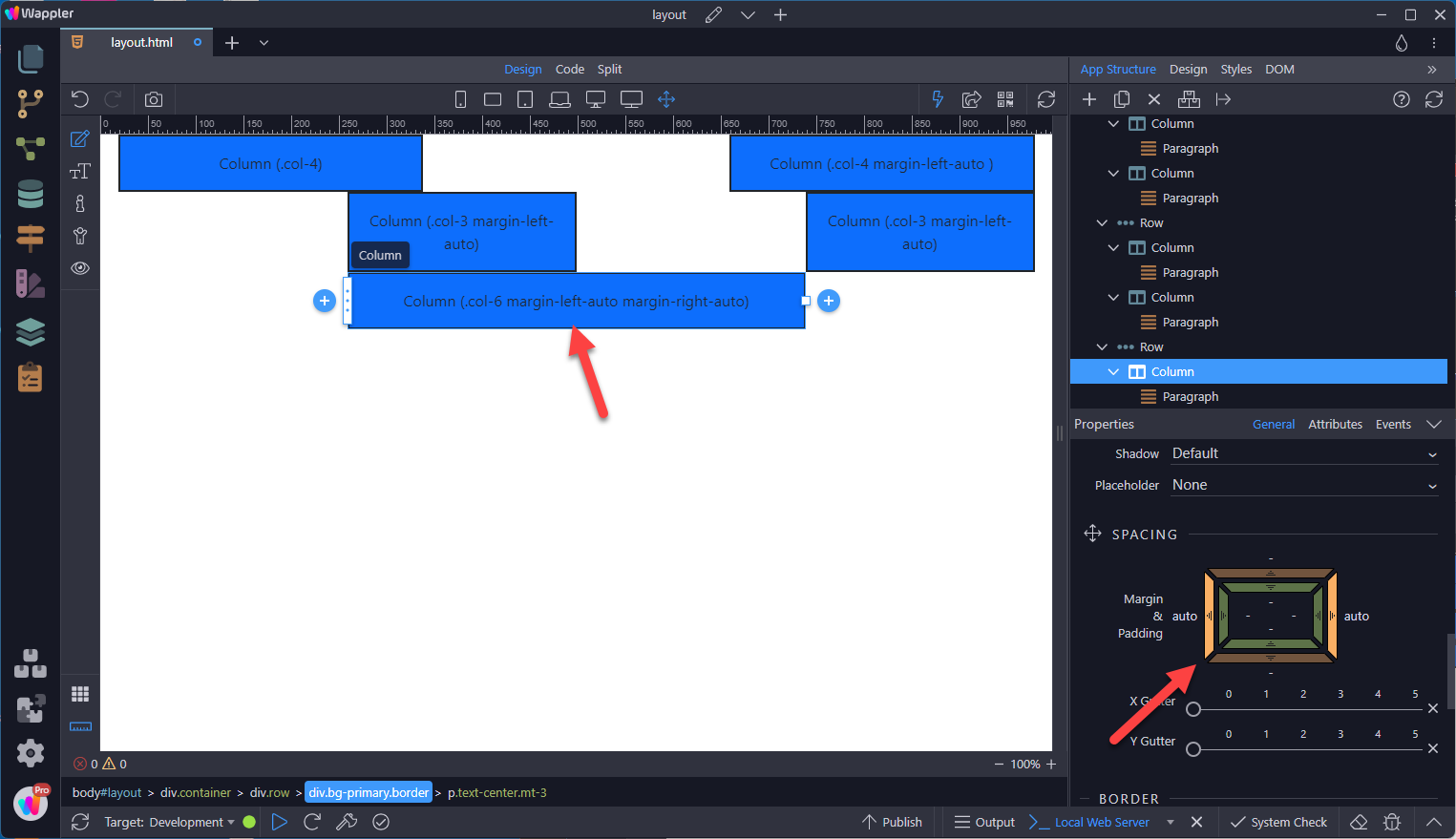
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Understanding Responsive Spacing Utilities (Padding & Margin) in

Wappler Documentation - Bootstrap Layout

Phylogenetic analysis of a new morphological dataset elucidates

App Connect Bootstrap 4 Version 2 - Extensions

Wappler Documentation - Bootstrap Layout

Solved: How do I place on a text-wrapped floating image? - Adobe

Phylogenomic and mitogenomic data can accelerate inventorying of

Solved: Re: Login page Using Bootstrap and JavaScript - Adobe

google chrome - Background color not showing in print preview

Solved: Shrink or adjust div container of bootstrap temp

FOSSIL CALIBRATIONS FOR THE ARTHROPOD TREE OF LIFE

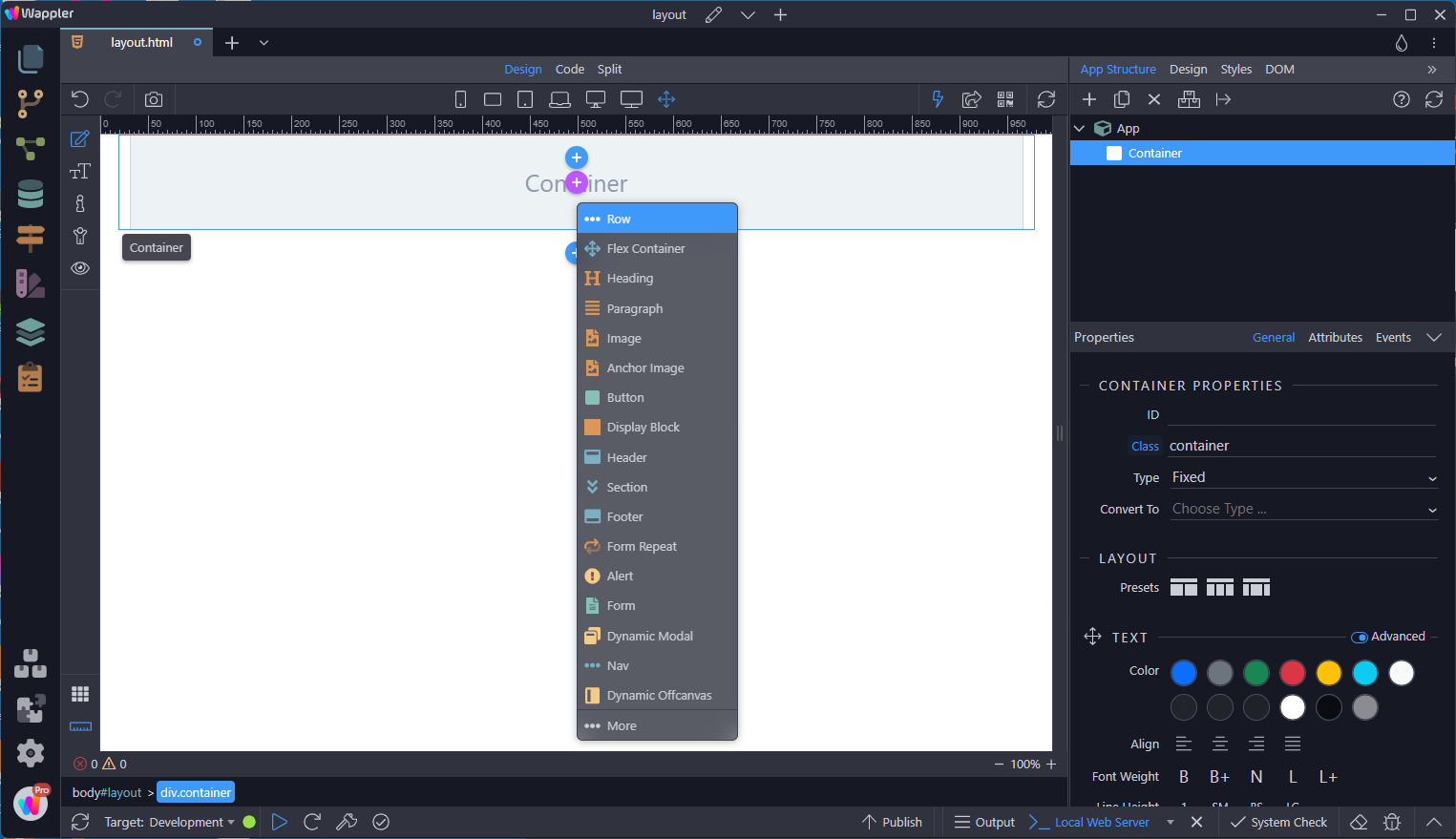
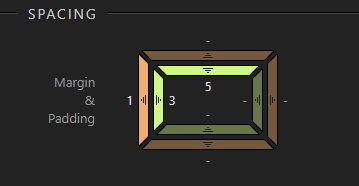
Redesigning the Bootstrap 4 Properties panel, Part 1: Margin
Aligning Bootstrap Cards Vertically - Adobe Community - 12063797