jQuery Width and Height of HTML Element - Examples - TutorialKart

By A Mystery Man Writer
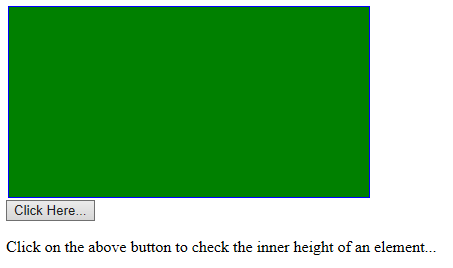
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.

How to get the rendered height of an element ? - GeeksforGeeks

How to get Attributes of Div Element in JavaScript?

jQuery height() Top 6 Examples of jQuery height() Method

PHP array_chunk() - Split Array into Chunks - Examples

html() jQuery API Documentation

hugo-get-pocket/data/pocketdata.json at master · craftsmandigital

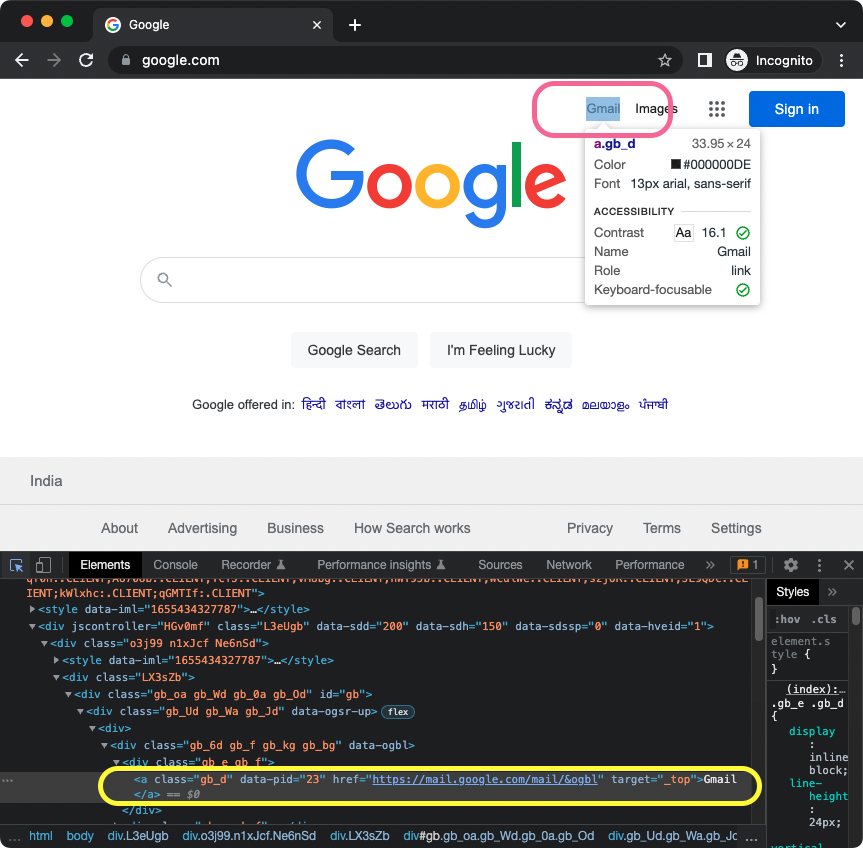
Click a Link based on Partial Link Text - Selenium Java - TutorialKart

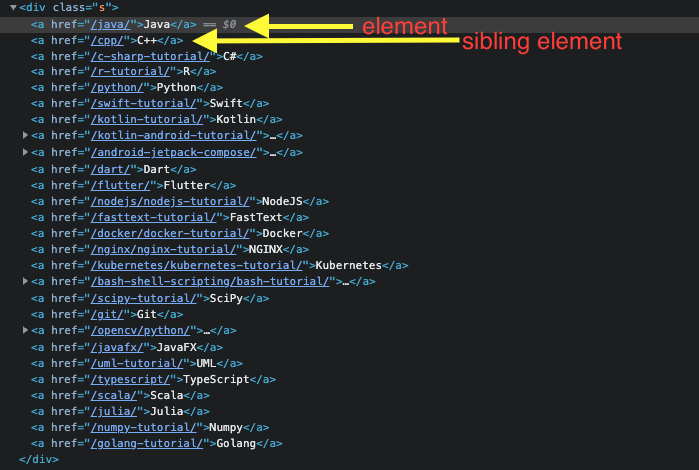
Get Next Sibling Web Element - Selenium Java - TutorialKart

jQuery Width and Height of HTML Element - Examples - TutorialKart

How to set position of an image in CSS ? - GeeksforGeeks

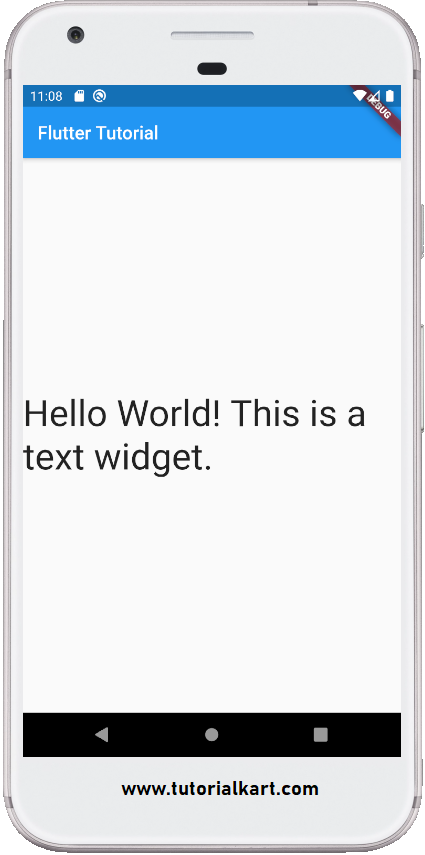
Flutter - How to change Font Size of Text Widget? - TutorialKart
요소 사이즈와 스크롤

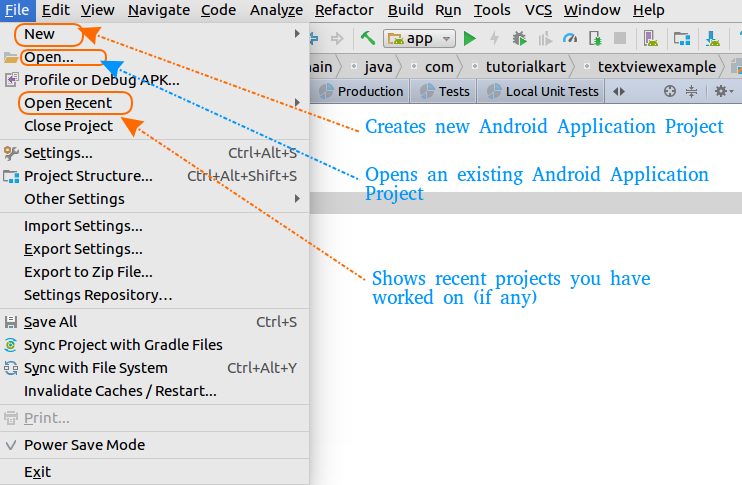
Basic walk through Android Studio IDE - TutorialKart
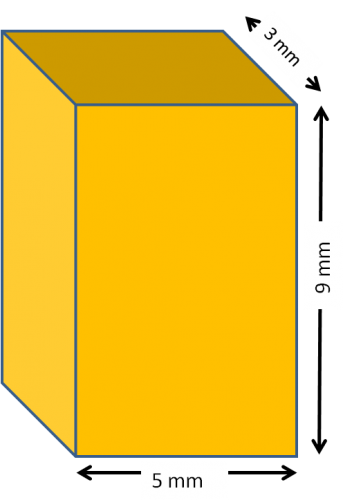
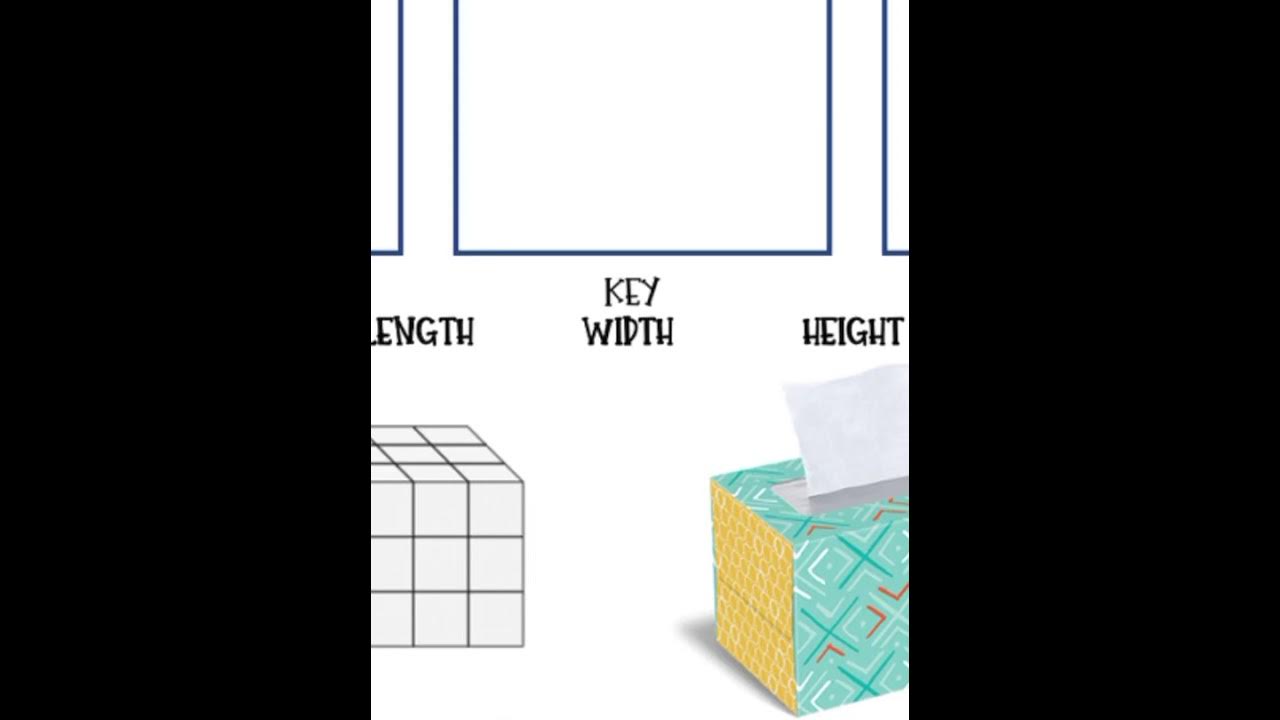
- Length, Width, and Height: Formula and Examples - GeeksforGeeks

- 3d - How can I graphically represent width, height and depth dimensions? - Graphic Design Stack Exchange

- How to Calculate and Solve for the Area, Length, Width and Height of a Cuboid

- javascript - What is difference between width, innerWidth and outerWidth, height, innerHeight and outerHeight in jQuery - Stack Overflow

- How to Find Length Width Height

- Living Kitzbühel Hook-and-Loop Model LK Lettering - Slippers Kids

- Jockey Generation™ Women's Slimming High-waist Shorts - Black Xl : Target
- Plus Size Full Coverage Push-up Bra With Anti-sagging, Anti-shock, No Trace, Anti-glare, Thin Cup, Side Collect Function For Women

- Hurley Cb Sports Bra Medium Impact Black

- EUC Athleta Rainier Printed Tight, Frozen Floral Warm SIZE XL #631810 W0516H

