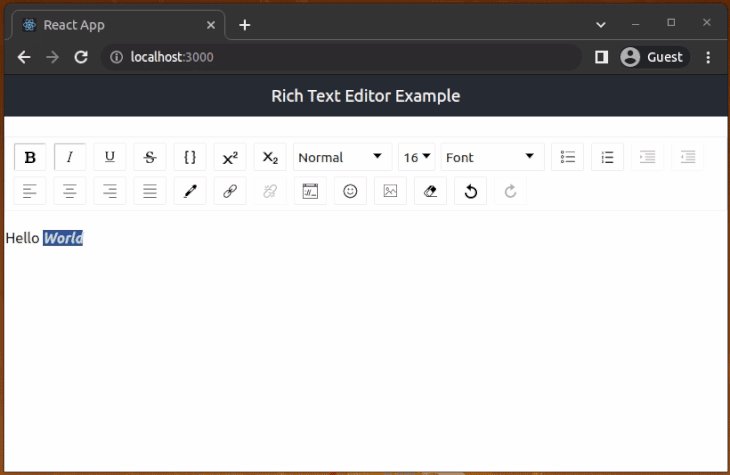
textarea - Editing bootstrap editable dialogue box(Adding X close

By A Mystery Man Writer
}); I want to add close X button in the bootstrap custom editable class. when user click on X it should act same as X button on button .

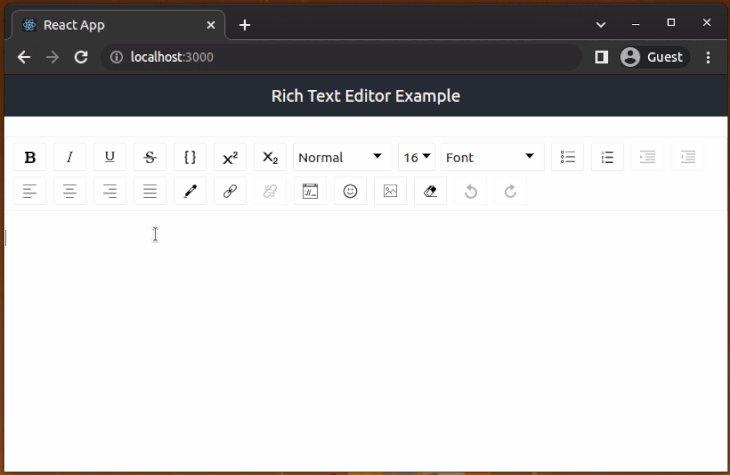
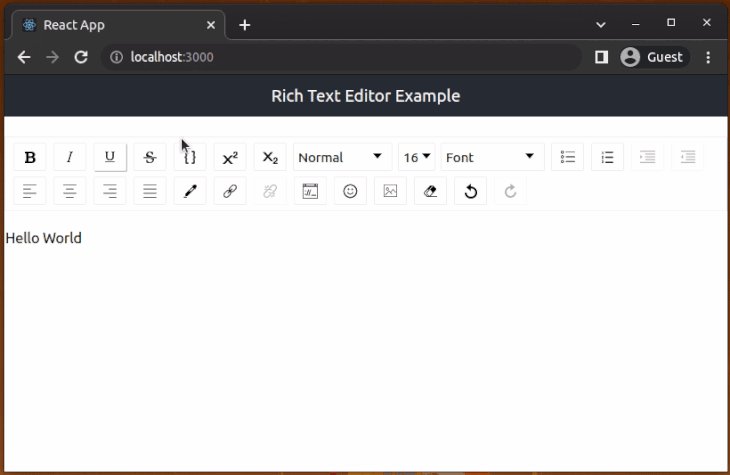
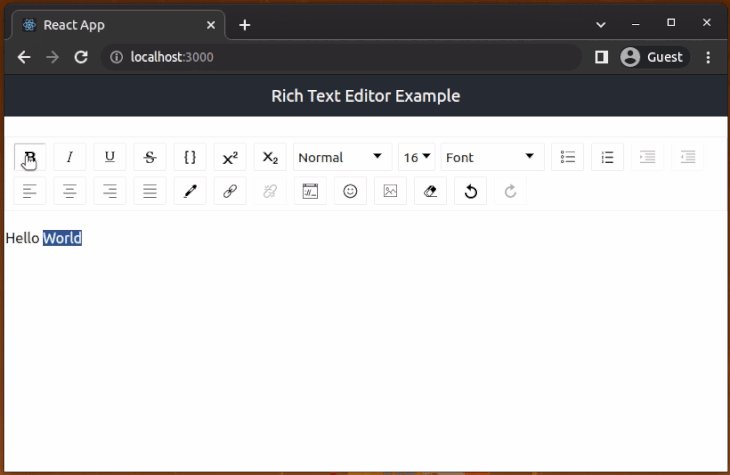
Best WYSIWYG Bootstrap Rich Text Editor

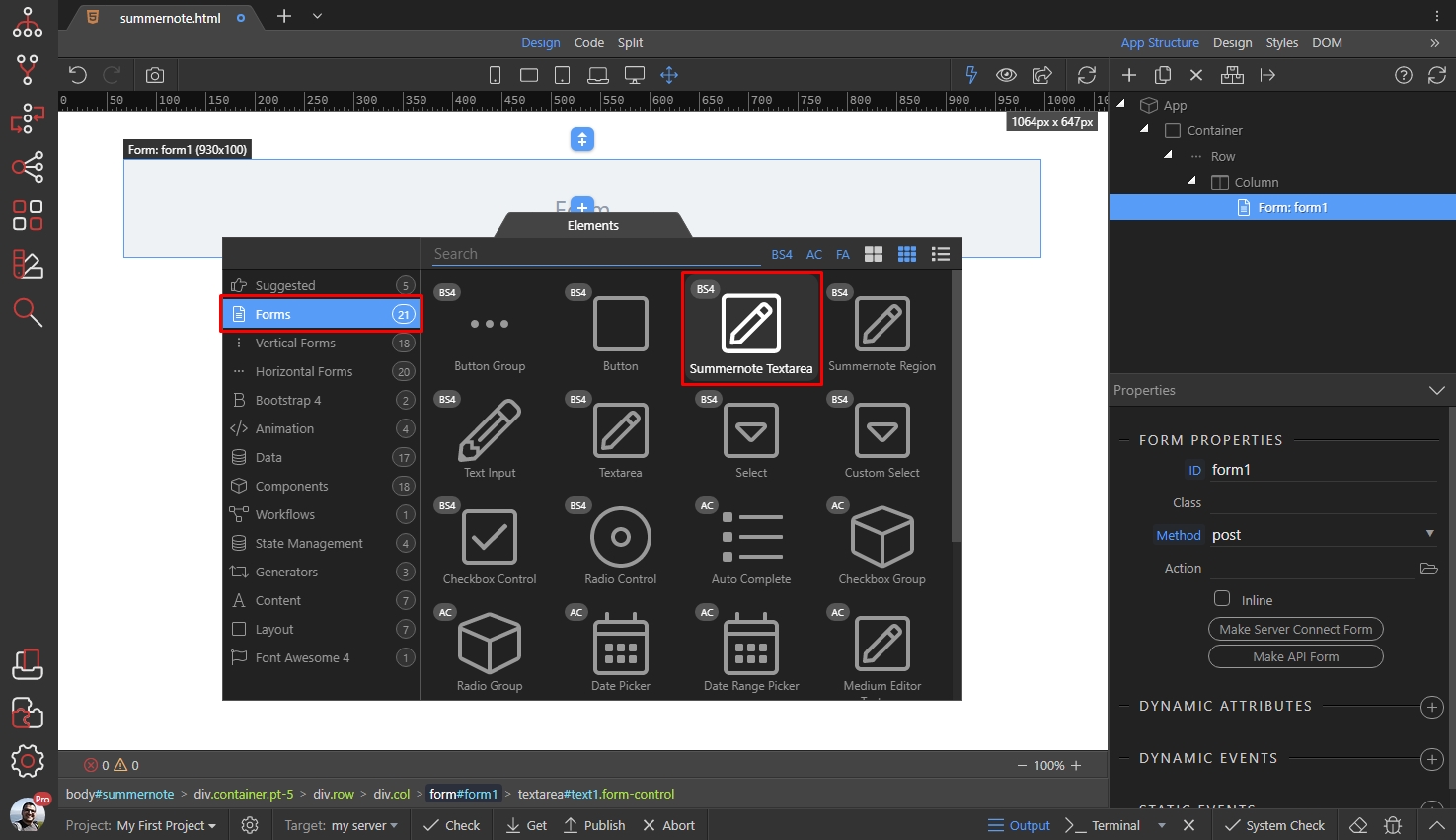
Wappler Documentation - Using Summernote WYSIWYG Editor

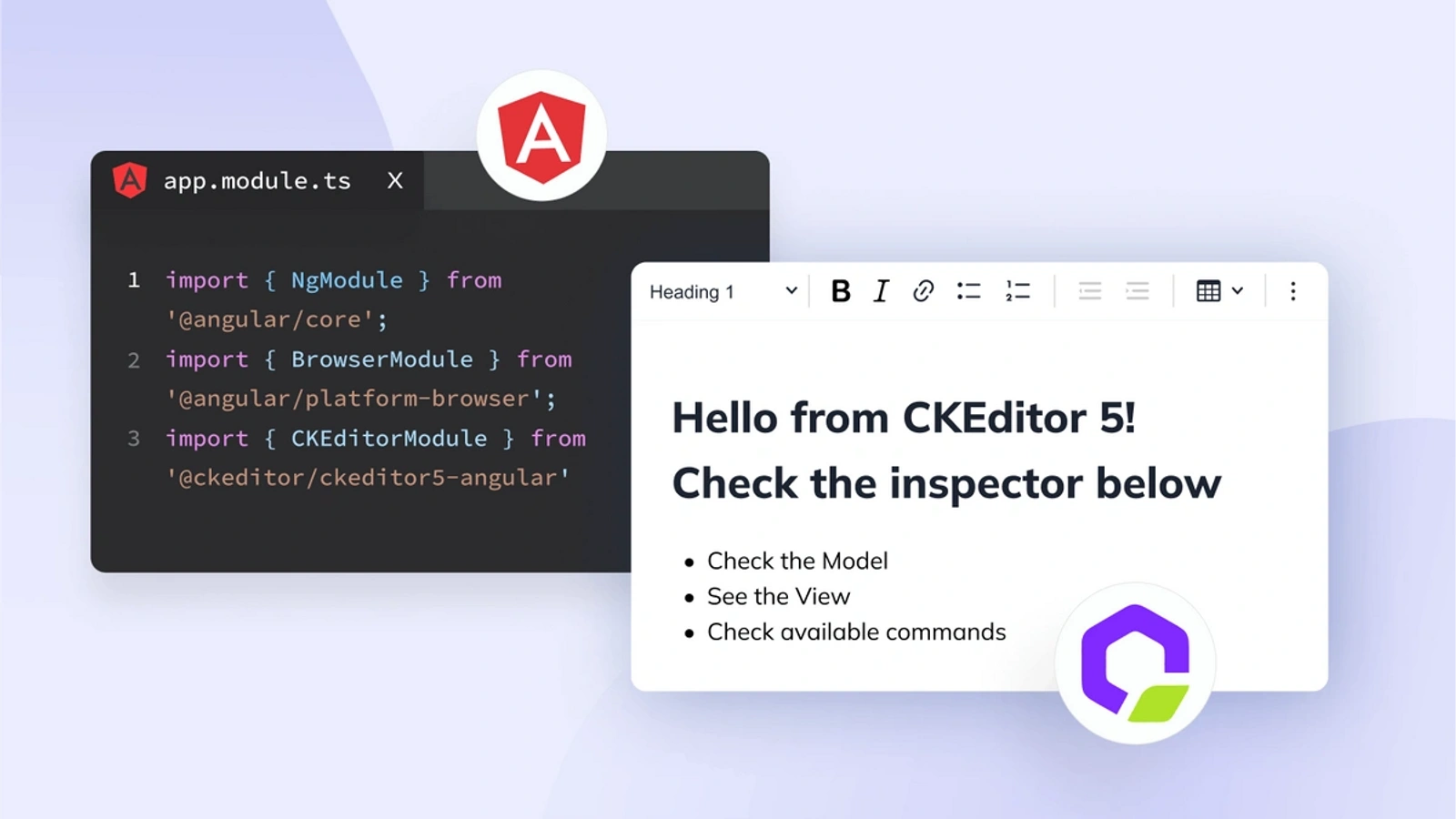
How to enhance Angular text input fields with CKEditor
show text box for editable columns · Issue #1325 · AllenFang/react-bootstrap-table · GitHub

textarea - Editing bootstrap editable dialogue box(Adding X close

Rich Text - Formidable Forms

textarea - Editing bootstrap editable dialogue box(Adding X close button on the top) - Stack Overflow

Textarea Tricks CSS-Tricks - CSS-Tricks

How to Use Bootstrap Textarea to Easily Facilitate User Interaction - Blogs

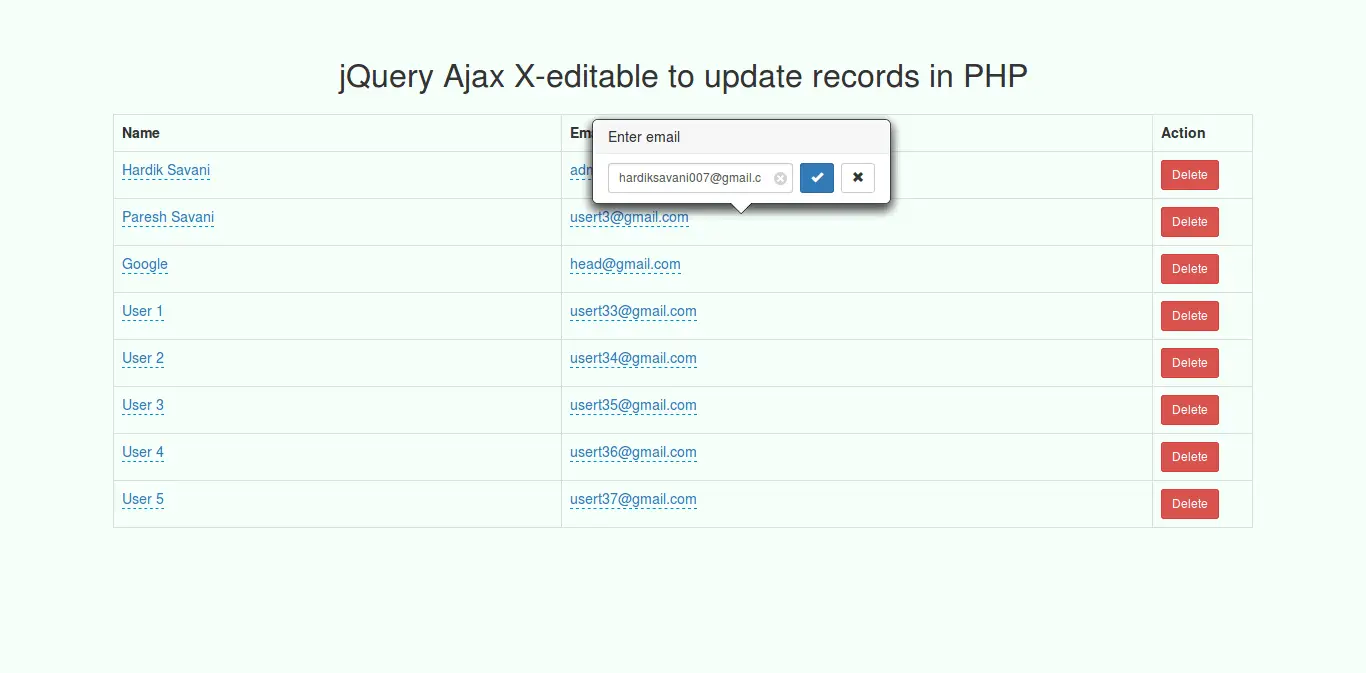
PHP Ajax Inline Editing using X-editable Bootstrap JS Example

Top 14 Mindblowing HTML Textarea Form Showcase

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

Knowlege-base: Text or ticker

How to Use Bootstrap Textarea to Easily Facilitate User Interaction - Blogs
- Retro Denim Men's Straight Leg Cargo Pants Loose Baggy Pants - Temu Canada

- What Makes A Fashion Brand Ethical? Here's Everything You Need To Consider

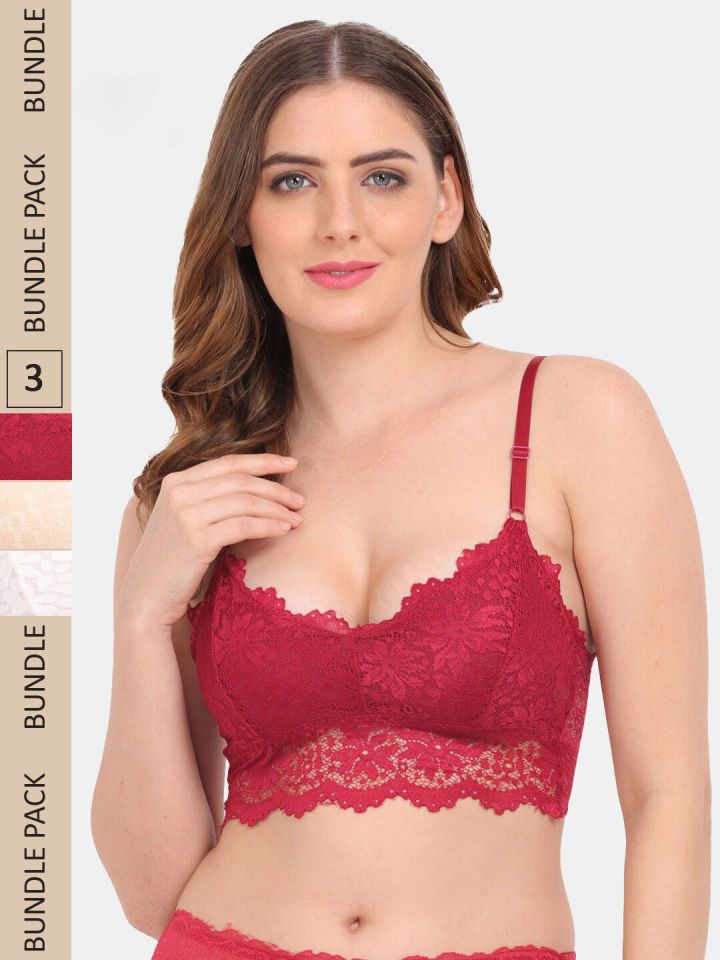
- Buy Amour Secret Pack Of 3 Floral Bralette Lace Bra - Bra for Women 21230386

- Yoga Mat Holder, Grey & Yellow Grey & Yellow

- Victoria's Secret Starlet Triangle Pink Mesh Satin Bralette Size XS - $21 - From Angela



