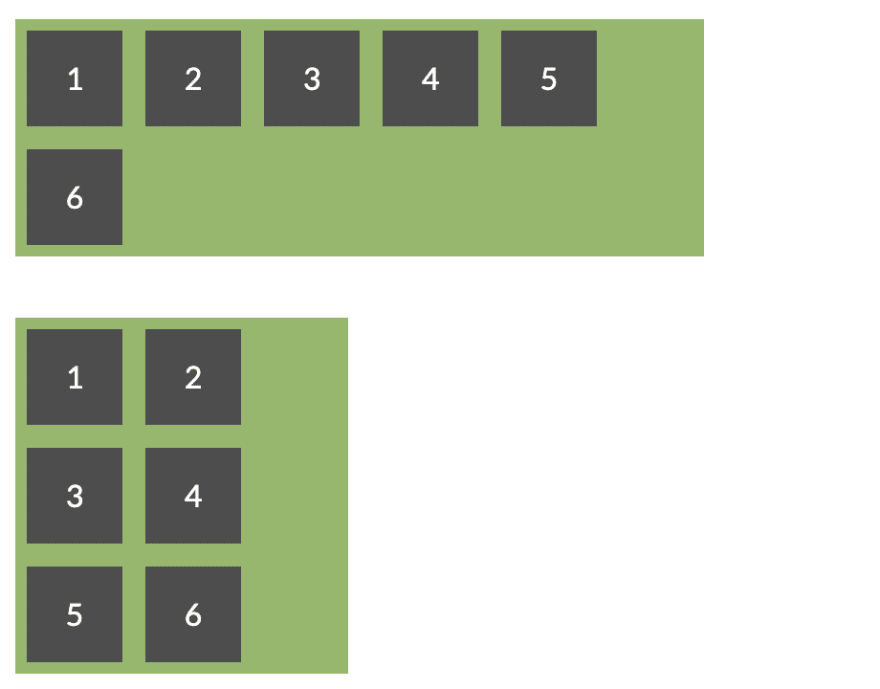
html - flex-wrap causing next line to have too big of a gap - Stack Overflow

By A Mystery Man Writer
I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

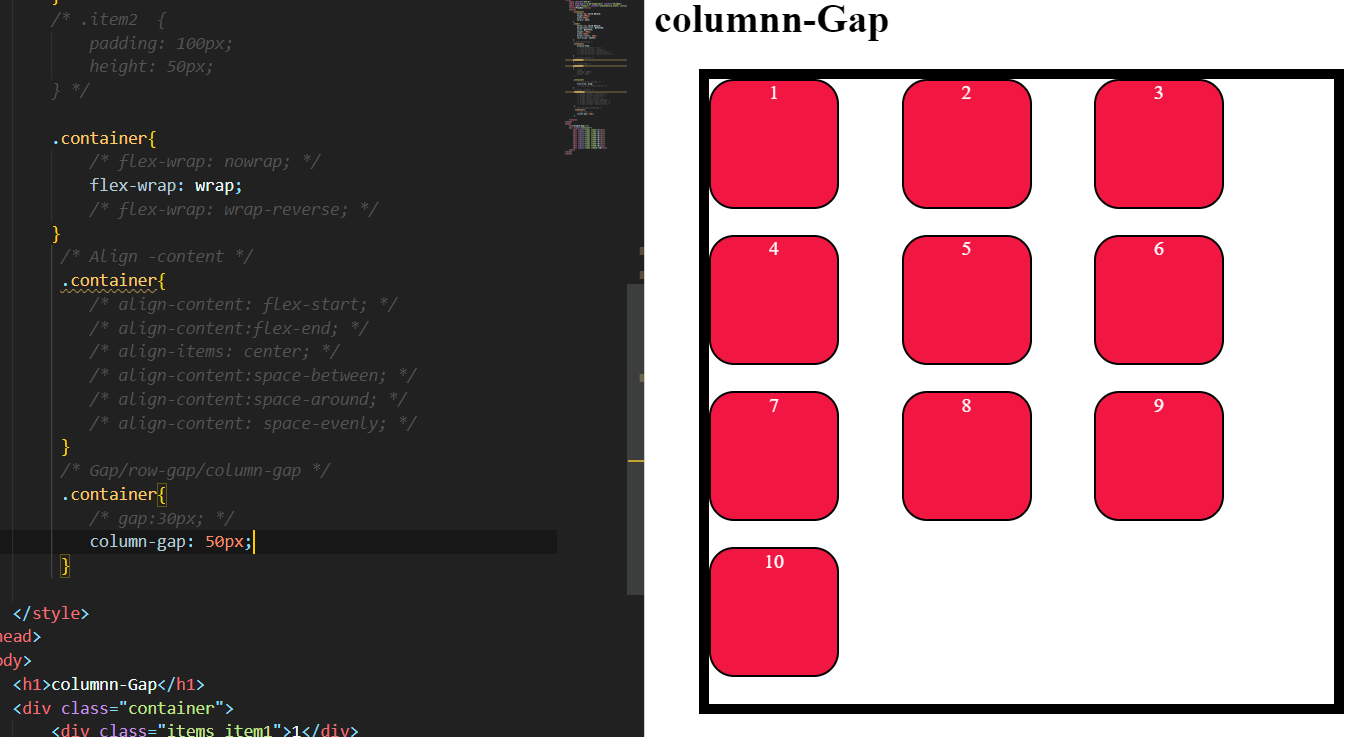
CSS Gap Space with Flexbox - DEV Community

CSS Tutorial - CSS Layouts with CSS2 and CSS3

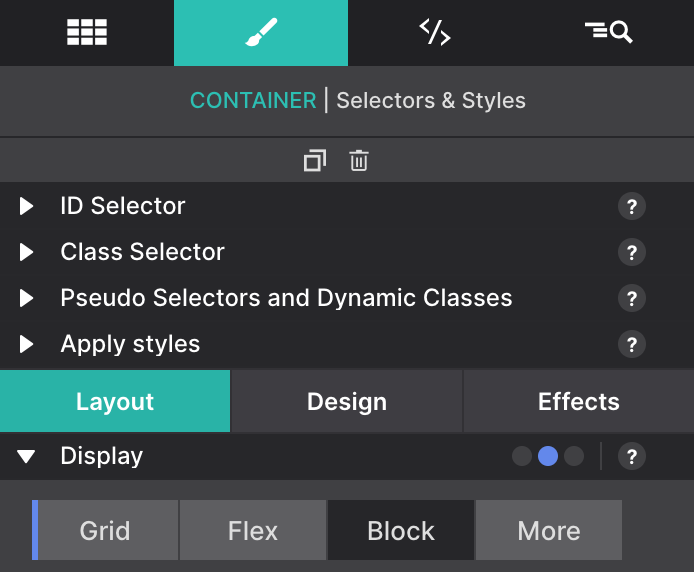
Styles Pane Layout

Olivero: Modal dialog buttons not aligned (for example, in the Leave preview dialog) [#3149863]

How the Bootstrap Grid Really Works, by Carol Skelly

How to Fix Overflow Issues in CSS Flex Layouts - Modus Create

Build a Collapsible overflow menu in React with IntersectionObserver

How the Bootstrap 4 Grid Works. Understanding the Flexbox Powered

Creating an Accessible Image Carousel

css - Flex: When text too long break into new line - Stack Overflow

Jaya Prasad Kavuru on LinkedIn: #day92 #100daysofcodechallenge

CSS Flexible Box Layout Module Level 1

Details on Flexbox Layout - Alibaba Cloud Community
- Hanes Silk Reflections Ultra Sheer Pantyhose with Control Top

- Women Bling Sequin Tank Top Blouse Glitter Camisole Clubwear Party T-shirt Vest

- Shapewear for Women Tummy Control Compression Garment Butt Lifter

- Bügel-BH GORSENIA 496 größe Größen Schwarz/Blau/Grün/Rot/Beige

- Lace Trim Shaping Panties Tummy Control Compression Padded - Temu