html - angular 8 material dialog close button with X top right - Stack Overflow

By A Mystery Man Writer
I am trying to get my material dialog to have an X button at the top right, but I am having problems with the positioning. component.ts this.d.open(loginComponent, { width: '300px', height: '

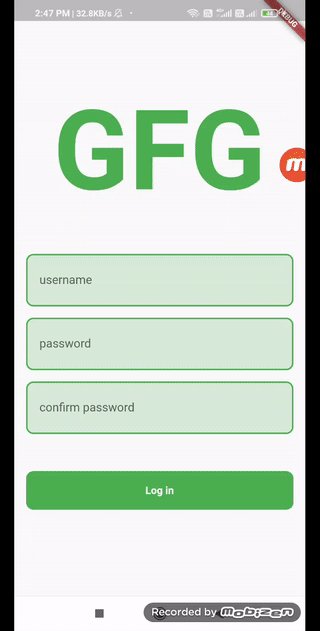
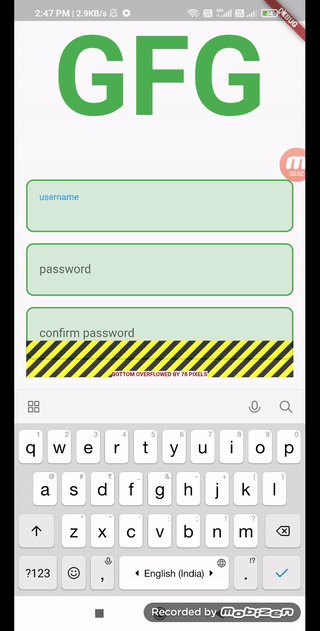
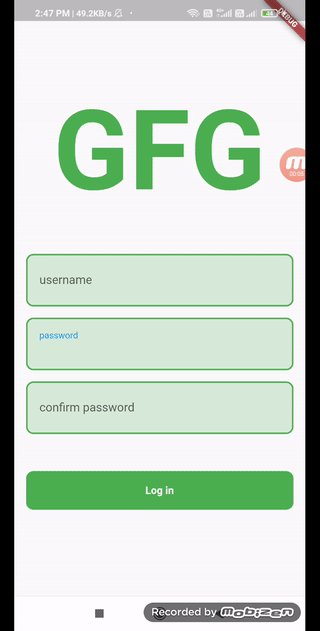
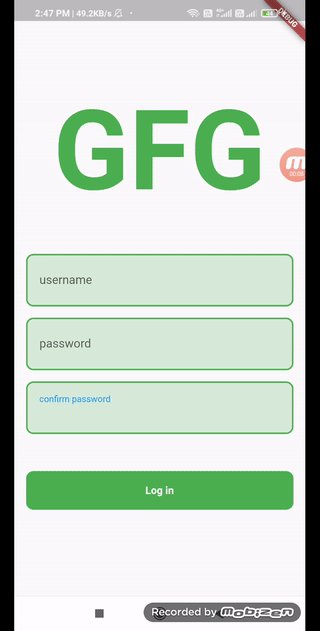
Flutter - Pixels Overflow Error while Launching Keyboard

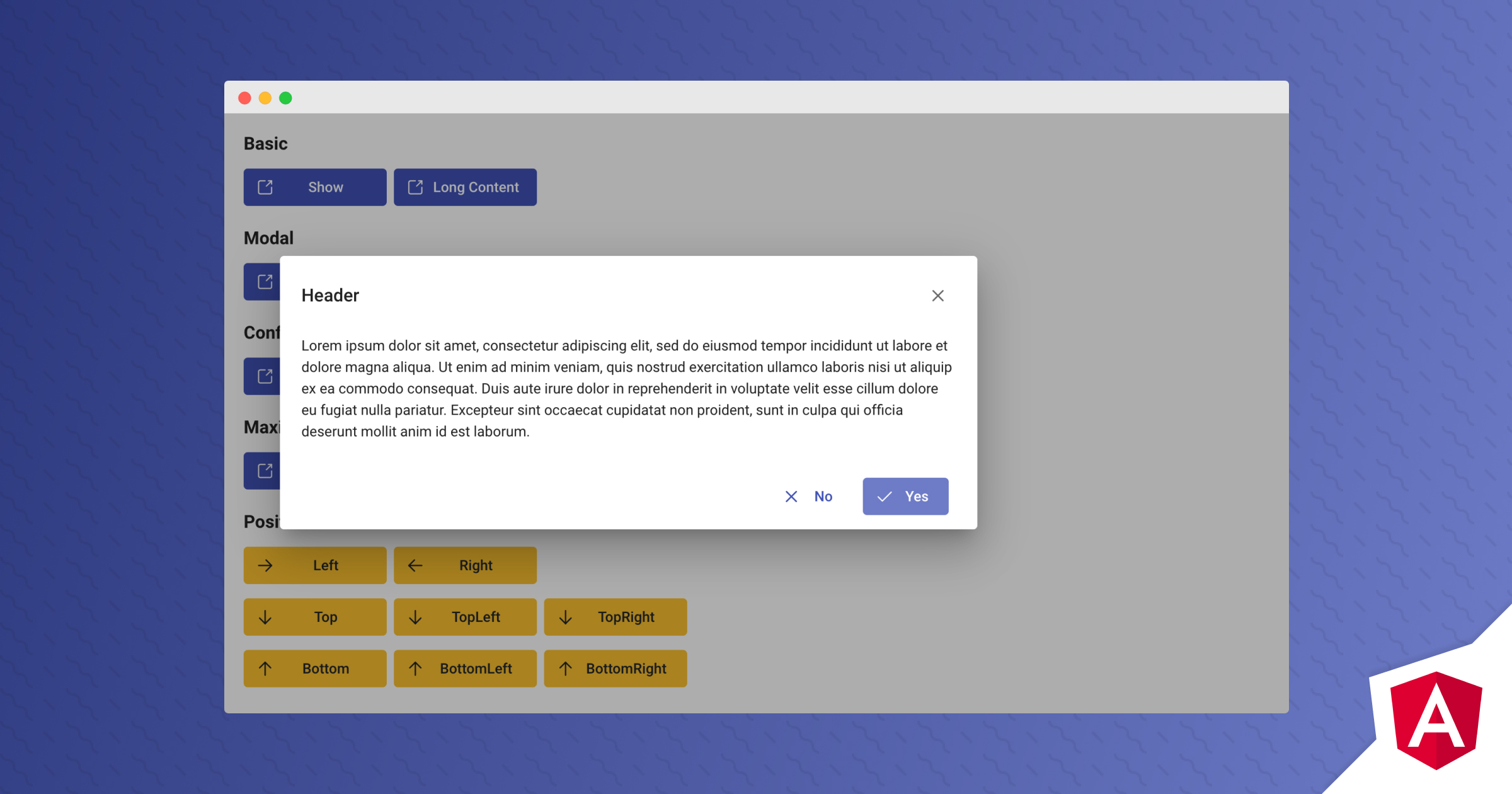
Angular Dialog

Angular - Router tutorial: tour of heroes

Dialogs - Material Design

Bootstrap Modal - examples & tutorial

Bootstrap Modal - examples & tutorial

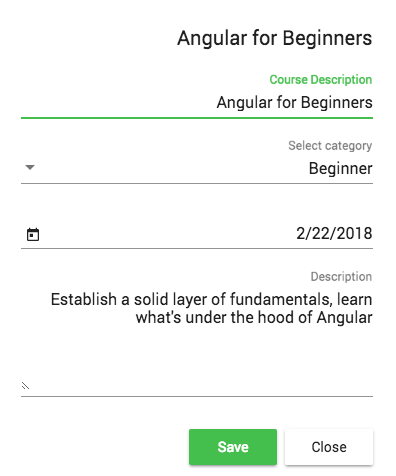
Write Raw Html Inside Angular Material Dialog - Stack Overflow

html - How to create a container/palette for my buttons in Angular

s3-us-west-1.aws.com/angular-university/blog

angular - MatTooltip show below html native dialog - Stack Overflow

html - Angular Material Table cannot show data - Stack Overflow
Dialogue - overflow scrolling on small screens and margins · Issue

HTML - Styling An Input Type File Button - Stack Overflow PDF





