Make tab labels stretch to full width in material design for

By A Mystery Man Writer
I would like to get tabs to stretch to the full width of their parent div. Anyone know how to do this? <div class="tabs-header"> <mat-tab-group> <mat-tab label="Signup">
Tabs - Material Design

Design and development of a stretchable electronic textile and its application in a knee sleeve targeting wearable pain management - ScienceDirect

React Tabs component - Material UI

VELCRO® Brand EASY HANG™ Stretch Storage Strap

Wix Editor: Managing and Customizing Your Tabs, Help Center

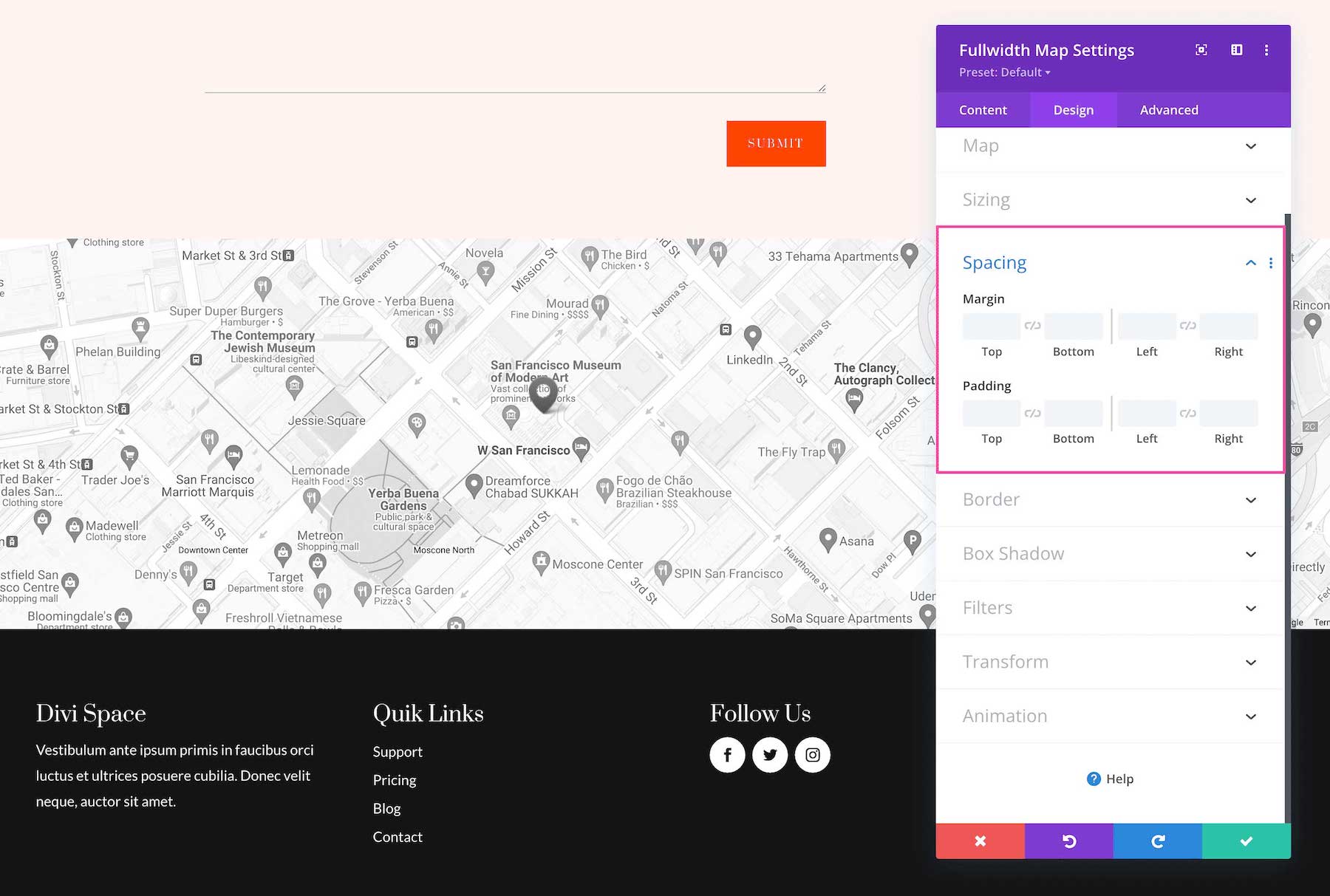
The Divi Fullwidth Map Module

Formatting Long Labels in Excel - PolicyViz

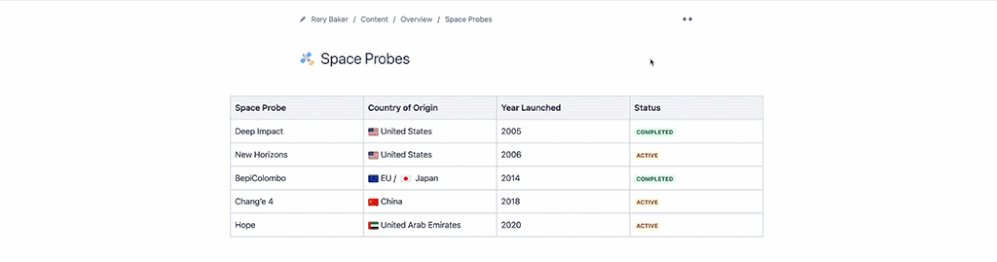
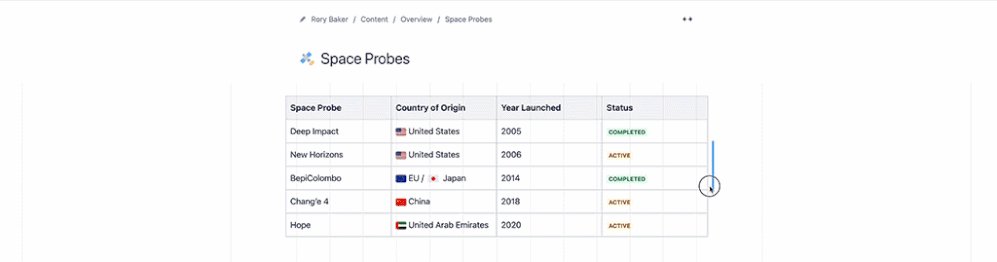
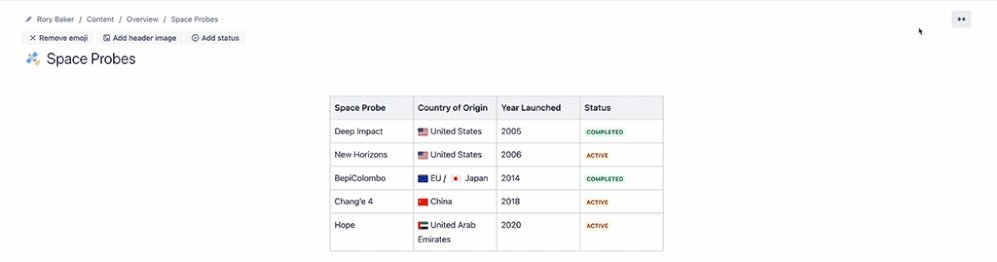
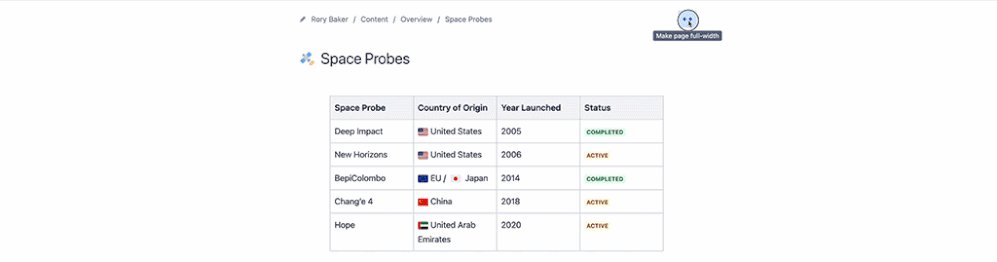
Resize Confluence tables to any width! - Atlassian Community

UN3481 Lithium Ion Batteries Contained in Equipment Label , Std. Tab, Roll of 500

Flammable Liquid Label, UN1133 Adhesives, Paper, Extended Tab

Tabs - Components - Material Design

Autocomplete][material-ui] `fullwidth=true` always passed to inner component · Issue #36841 · mui/material-ui · GitHub

Material 3 `TabBar` does not take full width when `isScrollable: true` · Issue #117722 · flutter/flutter · GitHub

2.162 TALL X 2.139 WIDE - CUSTOM LIP BALM LABELS

javascript - Make
- Buy ANGELFORM Women's Cotton Non Padded Wire Free Full-Coverage Round-Stitch Bra (8904331212526_Mango Yellow_34) at

- 1 Midrise Yoga Leggings + Women's Activewear, Bottoms

- Super stretch organic cotton bra - Black

- Sexy Women's Lingerie Push Up Light Padded Bra Brassiere Wireless

- 5.5 rows Apricot Moons Daisy Doodles Overall - Quilting Creations




