How to get horizontal scrolling padding only at beginning and end

By A Mystery Man Writer
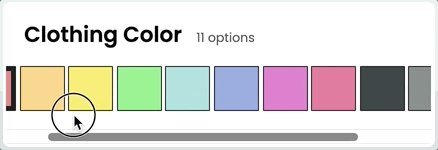
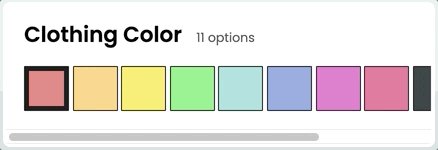
I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

html - Why is the right padding ignored near scroll bar and how to fix this in my case? - Stack Overflow

Prototype: Horizontal scrolling add padding left and right but weird - Ask the community - Figma Community Forum
padding-bottom - CSS: Cascading Style Sheets

CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow
How to Position HTML Elements Side by Side with CSS, by Cem Eygi

CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow

Custom Scrollbars In CSS

Fixing overflow: scroll padding in Firefox : aileen-r

Can it be done in React Native? Revolut chart using D3, by William Candillon

Create horizontal scroll buttons in Webflow

Chromacell - sideways scrolling shmup - Dev diaries - Defold game engine forum

Practical CSS Scroll Snapping
- Kate Upton flaunts her substantial cleavage in bra for upcoming V

- Set of Four Nike SB Dunk Low Pro QS 'Grateful Dead' Samples

- 30-Day Arm Challenge to Completely Transform Your Arms: The Best

- Body De Mujer Mangas Globo Y Cuello V Directo Market

- Eddie Bauer Womens Midweight High Rise Trail Tight Leggings (as1