Monday, Oct 07 2024
html - Angular Material Forms and Flex Layout - getting equal input width across all rows - Stack Overflow

By A Mystery Man Writer
just stuck with a little FlexLayout formatting problem with my Angular Material Form. My first name and last name inputs should cover the whole row end to end, such that the left end of the last name

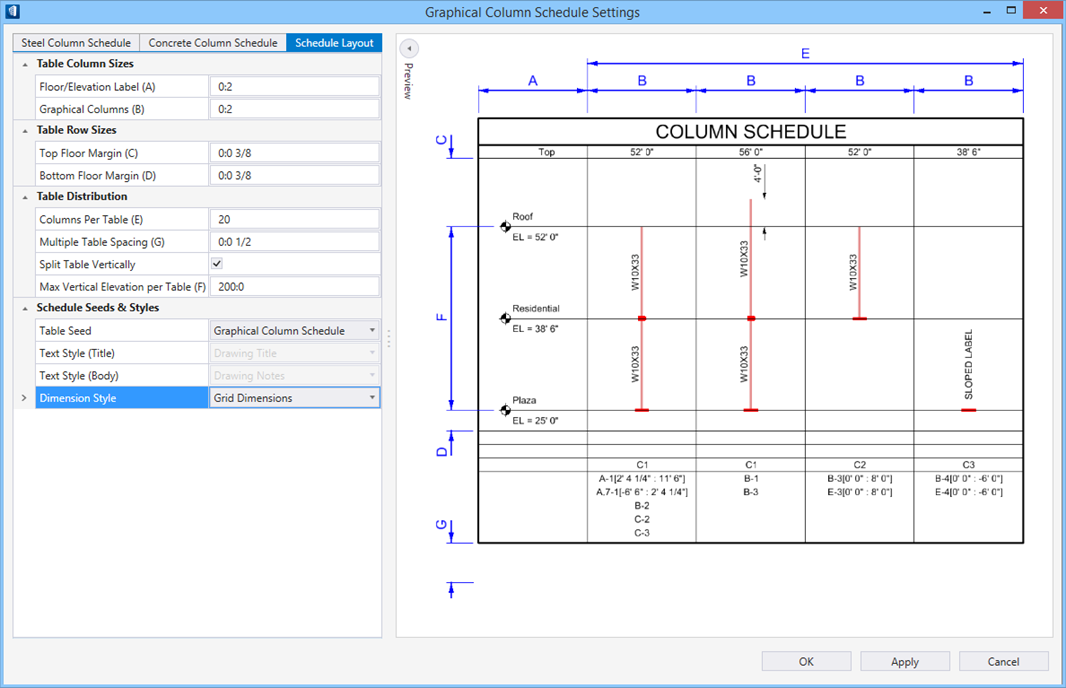
Graphical Column Schedule Settings - Schedule Layout tab

Creating horizontal scrolling containers the right way [CSS Grid], by Dannie Vinther

5 Responsive Layouts built with Angular FlexLayout — arundhaj

styling

/publication/379080575/figure/

How to Build a Responsive Slider With Swiper.js

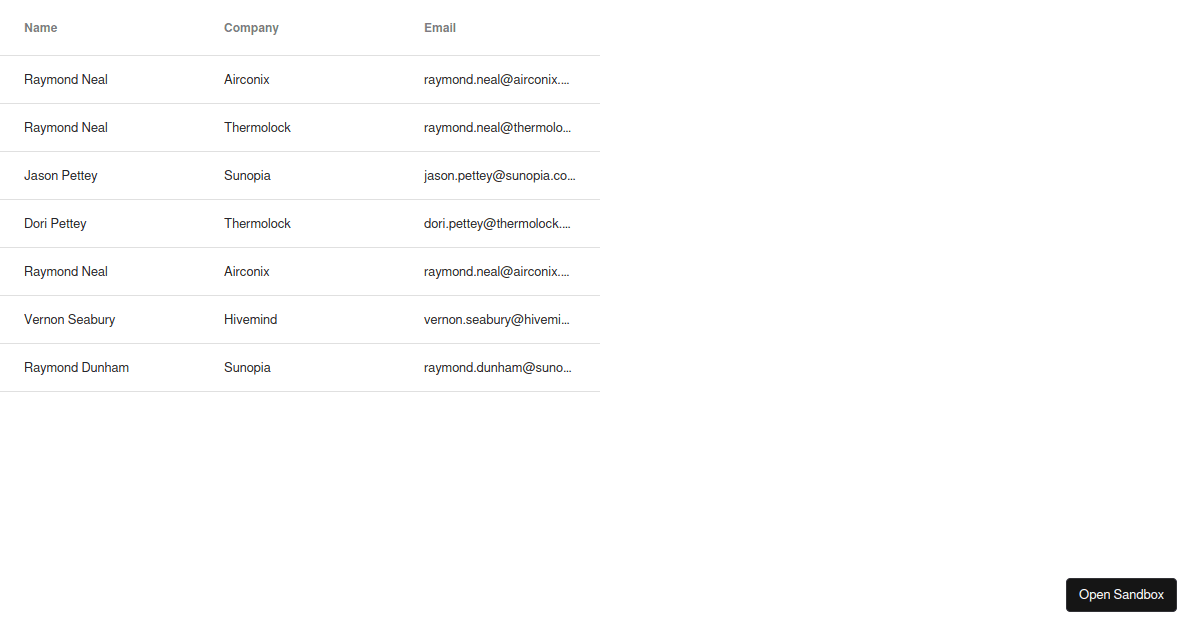
c-cell-editing - Codesandbox

The Future of Style - W3C

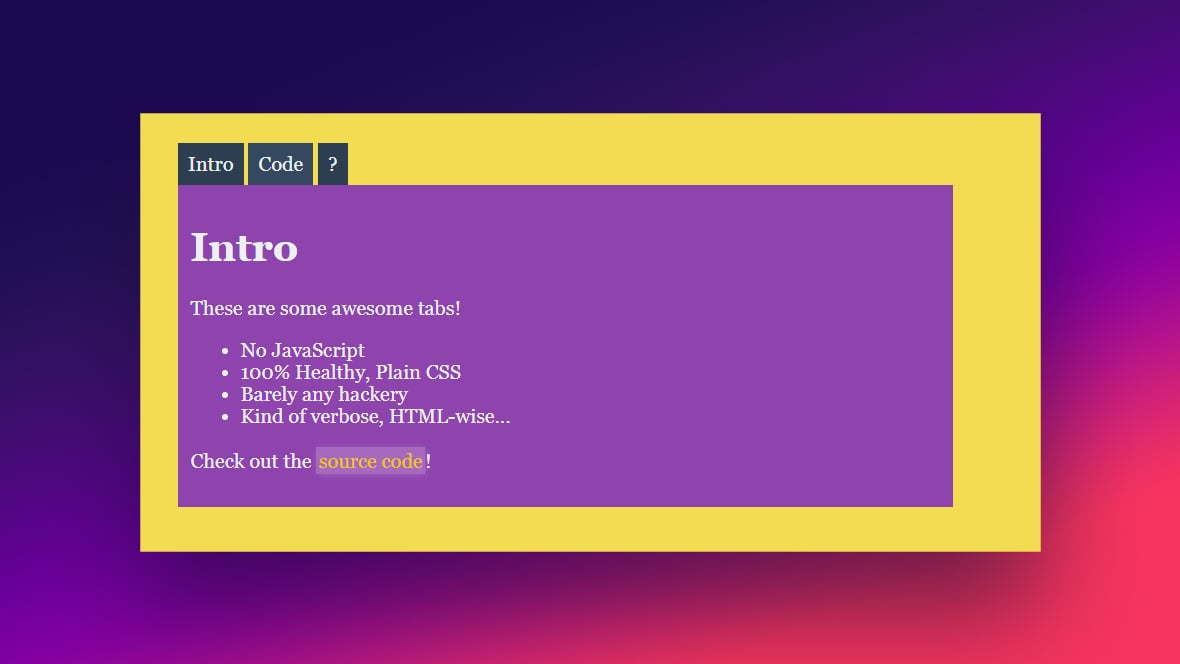
The Best HTML and CSS Tabs You Can Use In Your Website
Related searches
©2016-2024, slotxogame24hr.com, Inc. or its affiliates