Text Align in CSS – How to Align Text in Center with HTML

By A Mystery Man Writer
There will be many times where you will need to center some text using HTML and CSS. But what is the best way to go about that? In this article, I will show you how to use the text-align property in CSS and show you how to vertically align text
There will be many times where you will need to center some text using HTML and
CSS. But what is the best way to go about that?
In this article, I will show you how to use the text-align property in CSS and
show you how to vertically align text using CSS Flexbox. I will also talk about
the <center> tag and why you shouldn't use it to center text.
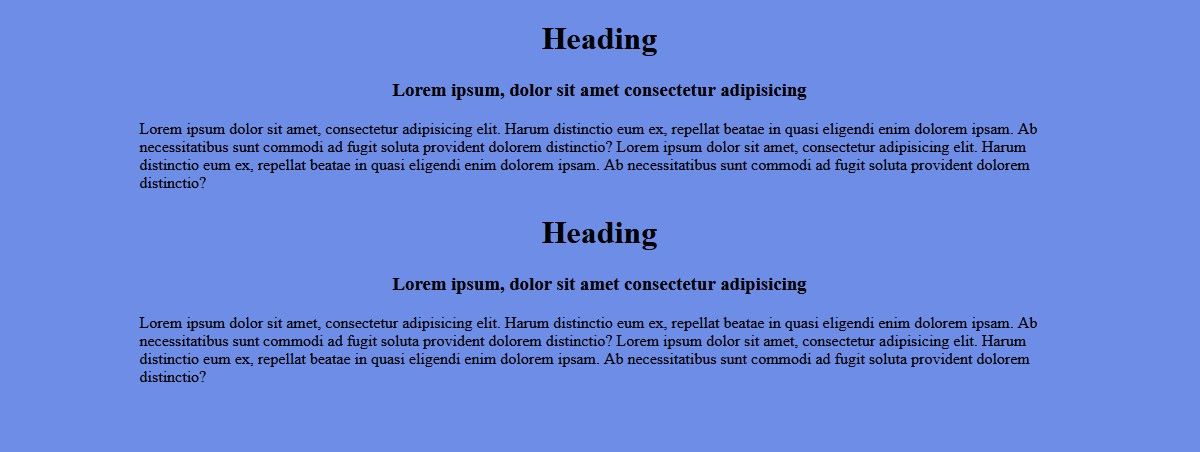
How to Use the text-align Property in CSS
When you are working with heading or paragraph tags, the default styling in HTML
will position the text on

How to Center Text & Headers in CSS Using the Text-Align Property

How to Center Align Text in Your Web Page With CSS

How to vertically align text next to an image? - Studytonight

How to vertically align text with CSS - javatpoint

How to align text in CSS - javatpoint

html - Vertical center text in Link and Input control with CSS only - Stack Overflow
Set heading text align to center in HTML and CSS

How to Center Text in HTML (with Pictures) - wikiHow

CSS Layout - Horizontal & Vertical Align

How to Vertically Center Text with CSS - W3Docs
- Best Postpartum Leggings and Post Pregnancy Leggings – House Of Zelena™

- Davis & Waddell Acacia Wood Round Serving Tray Natural 40x40x6cm 1EA

- Nike Pro Leggings Womens Medium Dri Fit Training Workout Mid Rise Stretch Gray

- Lara Satin Non-wired Padded Mastectomy Bra - magenta, Mastectomy Lingerie, Amoena UK

- Hind RN#63619 Womens Running Shorts Medium 30W, Black with




