Wrapping text in flex-item? - HTML & CSS - SitePoint Forums

By A Mystery Man Writer
Could anyone help me wrap the text within the flex-item? <ul class="flex-container"> <li class="flex-item">Lorem ipsum dolor sit amet</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> </ul> .flex-container { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: space-around; padding: 0; ma

B-Creative

The New CSS Layout - Awwwards 2014 - Speaker Deck

Pocket bookmarks ✣ S.Bistrović

The Complete CSS Flexbox Resources » CSS Author

Change color on sticky header

PDF) The Collection of Practical Assignments for Students Software

How to Use the Flex Wrap Property to Implement Responsive Page

The CSS PocketGuide by ELMALEKI - Issuu

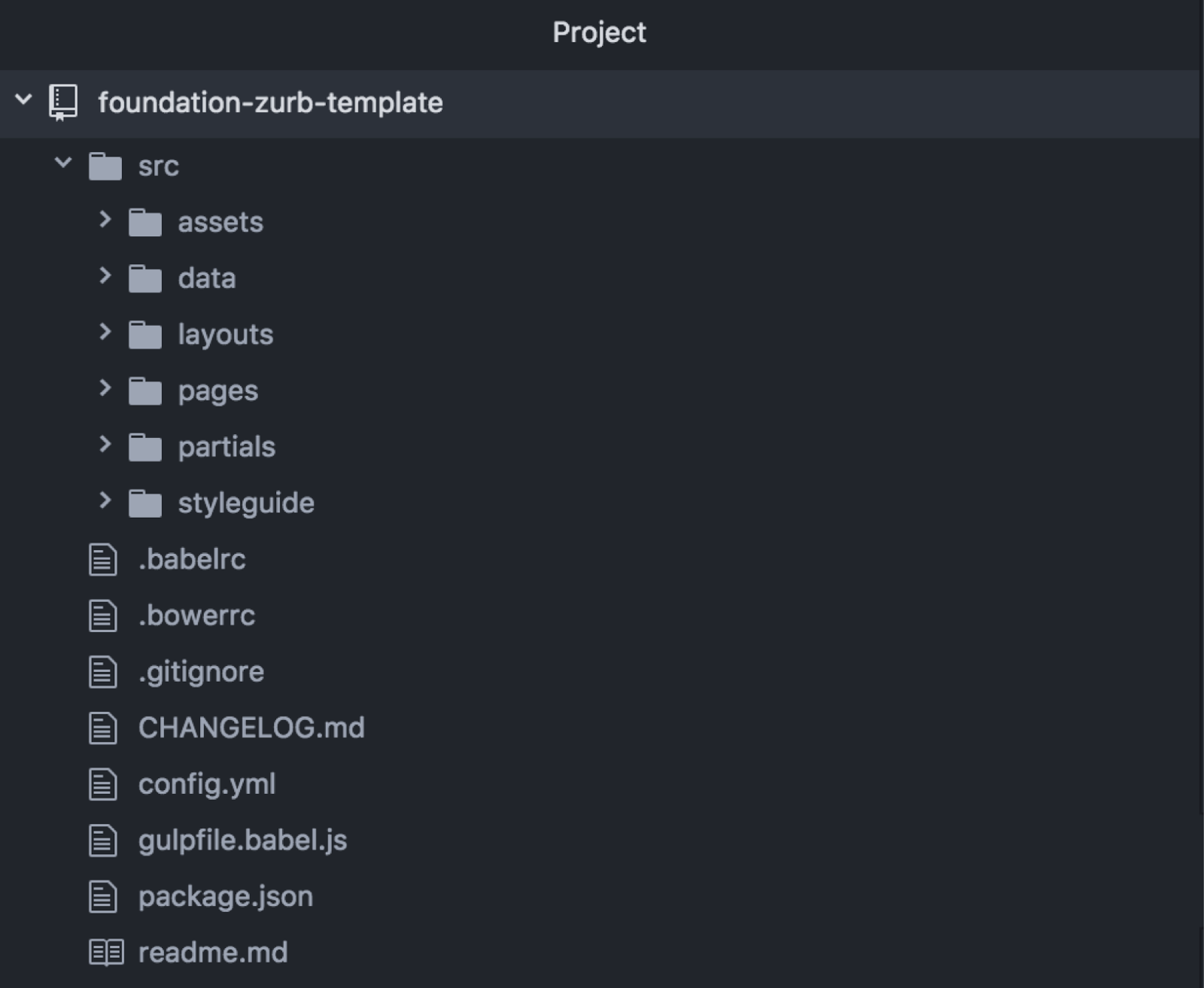
Front-end Development Kickstarter: All about the ZURB Template

Pro HTML5 with Visual Studio 2015 - Flipbook by MyDocSHELVES

The New CSS Layout - Awwwards 2014 - Speaker Deck

Flex item alignment and paragraphs within flex item - HTML & CSS
CSS - OrgPad

CSS: The Definitive Guide: visual presentation for the web [fourth

CSS Flexbox (flexible box layout)
- Calvin Klein Brassiere - Light Blue
- Soft Lounge

- Skechers Mens Ultra Go Tapered Pant

- Donna Karan 70th Birthday Interview - Donna Karan Talks About Urban Zen and Fashion Philanthropy

- Women's Seamless Stretchy Thermal Underwear, Thin Slim Fit Solid Color Long Sleeve Thermal Underwear, Women's Sleepwear & Loungewear





