javascript - How do I reduce the gap between flex MUI grids? - Stack Overflow

By A Mystery Man Writer
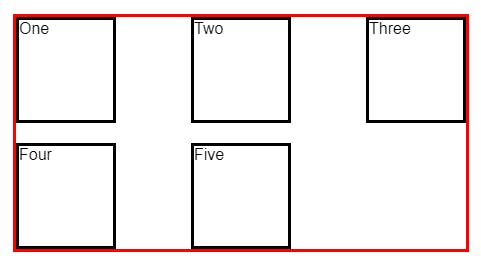
I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr

javascript - Make child of Material UI Grid item stretch to fit the remaining height of the parent container - Stack Overflow

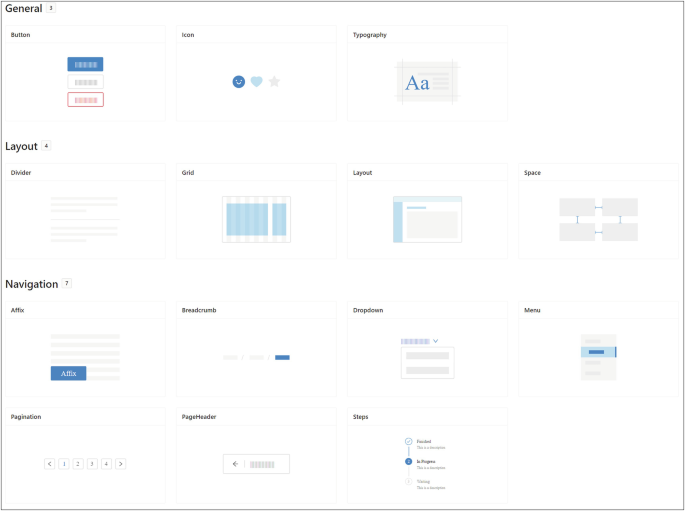
React UI Components Libraries: Our Top Picks

css - MUI: How to prevent Grid items from going on next row? - Stack Overflow

Feed Your Face: Fooderator, the Client

How to make all card height is same in mui? - DEV Community

The Ultimate Guide to Material UI: Everything You Need to Know

Some ways to align the last row in a flexbox grid

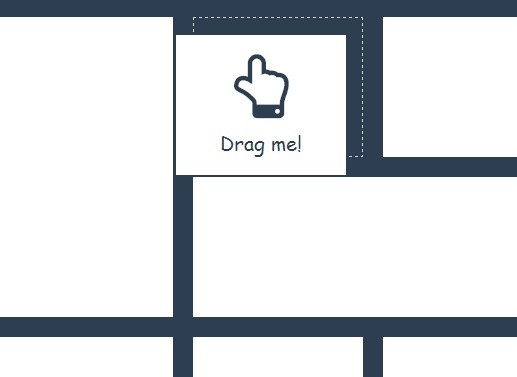
Responsive & Fluid Drag-and-Drop Grid Layout with jQuery - gridstack.js

Overlapping Grid Items

Guide to the MUI grid system - LogRocket Blog

Feed Your Face: Fooderator, the Client

The Ultimate Guide to Material UI: Everything You Need to Know

Grid template areas - CSS: Cascading Style Sheets
- The ease-of-use, comfort and minimal session time makes the GAP
- Top Gap Ups and Downs on Monday: BA, SONY, MDT and More
- Bridging the productivity measurement gap

- How to use PERCENTAGE width children with FLEXBOX GAP? #shorts

- Why does flexbox gap add white space before/after children, and how to avoid it? - General - Forum