html - Equal height rows in a flex container - Stack Overflow

By A Mystery Man Writer
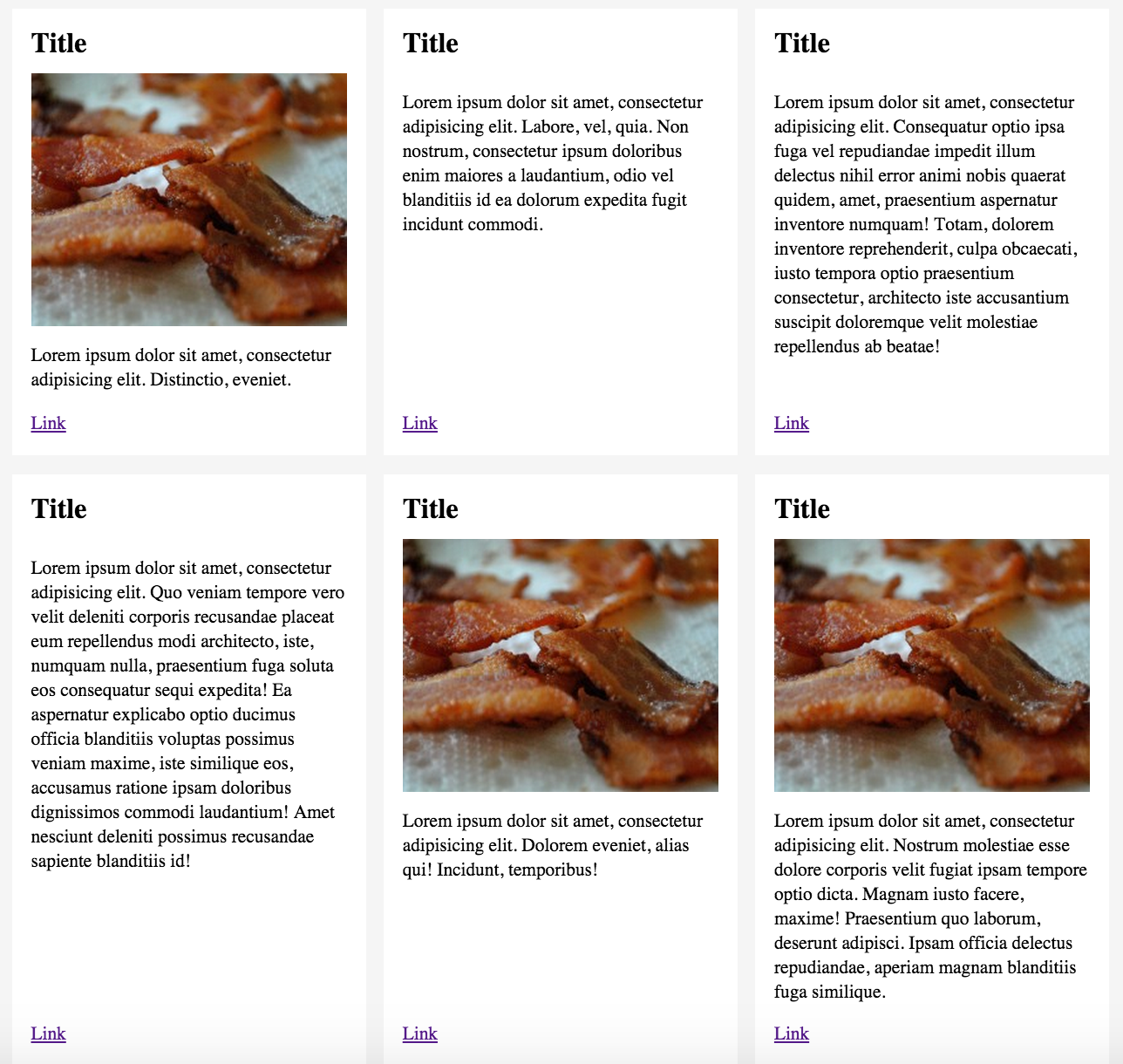
As you can see, the list-items in the first row have same height. But items in the second row have different heights. I want all items to have a uniform height. Is there any way to achieve this wi

Some ways to align the last row in a flexbox grid

Exploring CSS Grid's Implicit Grid and Auto-Placement Powers

html - Equal height rows in a flex container - Stack Overflow

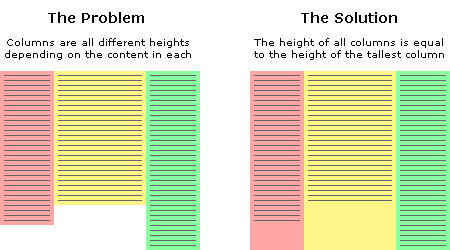
Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)

An equal height grid using Flexbox

How to create a stack visualizer using HTML CSS & Javascript

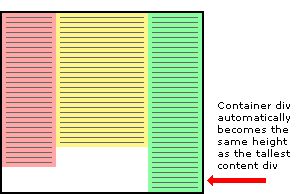
Equal height columns regardless of content - General - Forum

css - Equal-height nested flexbox columns - Stack Overflow

html - Flex-box: 3 columns of same height with page scroll - Stack

css - Use flex to get all the rows the same height in different

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)

html - Equal height flex items when inner content has different

Stack Overflow Developer Survey Analysis

CSS Flexbox. One of the most useful properties I…