CSS align-self - override align-items for flex-item - InfoHeap

By A Mystery Man Writer
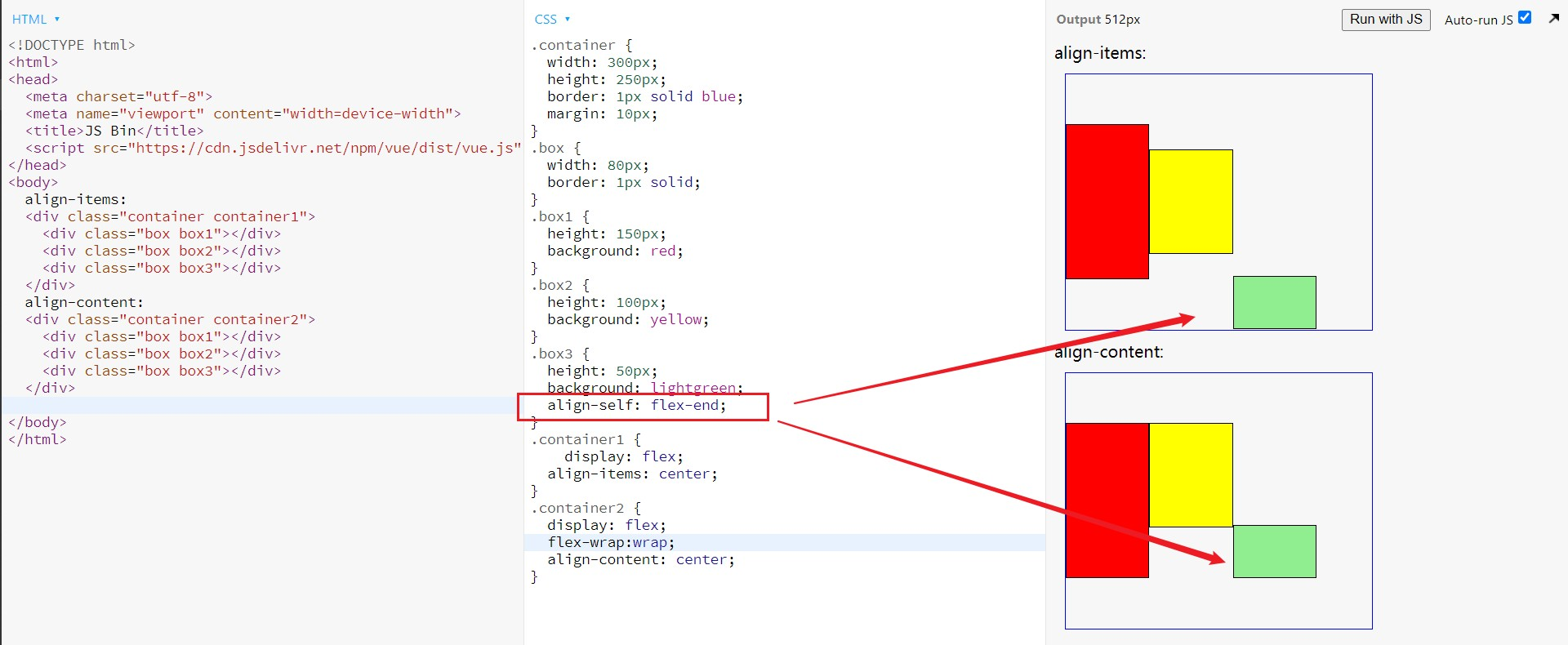
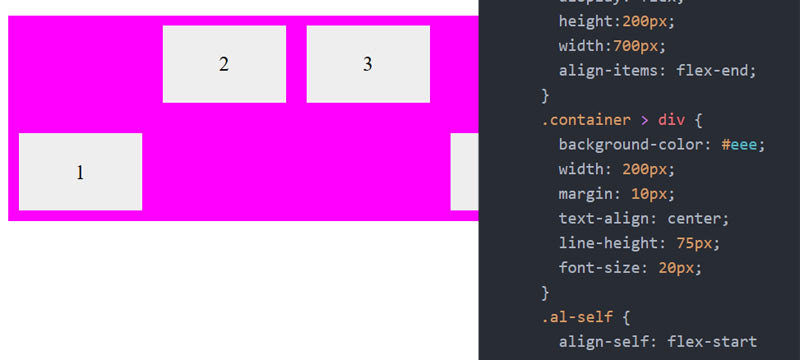
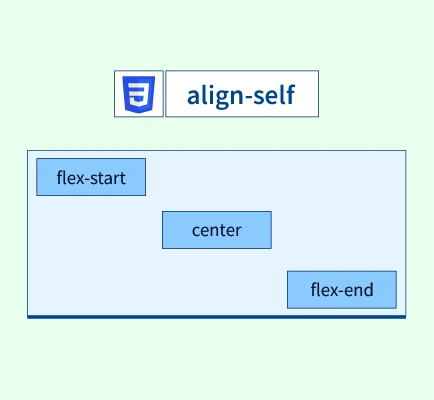
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

Aligning items in a flex container - CSS: Cascading Style Sheets

CSS】——align-content和align-items及align-self的区别- 掘金

Aligning items in a flex container - CSS: Cascading Style Sheets

css - How does flex-wrap work with align-self, align-items and

What's the deal with align-items: baseline? - Maxwell Antonucci

Align self, allineamento box nei CSS, align self CSS

Aligning items in a flex container - CSS: Cascading Style Sheets

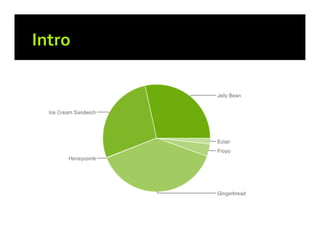
Android performance

html - Flexbox column align items same width but centered without

PDF) Oreilly Java Performance The Definitive Guide

42. Align-items & align-self property for aligning flex items in the flex

align-self in CSS Flexbox – How to Layout Flex Item

css - Flexbox align-self is changing the div's height - Stack Overflow

CSS Align-Self Property - Scaler Topics
- Yoga Meditation T-Shirt Design Graphic by Bestteeshirtdesigns · Creative Fabrica

- SPECTRUM CUFFED WORKOUT PANTS

- Schlage Satin Nickel Accent Privacy Door Lever - Brownsboro Hardware & Paint

- Hanes Women's 3pk Comfort Period And Postpartum Moderate Leak Protection Boy Shorts - Black/gray/brown : Target
- MZ Cup B Nonwire Bra Size:36-42B #A1