Sunday, Oct 06 2024
css - 100% total width for flex items in flex container, with gap

By A Mystery Man Writer
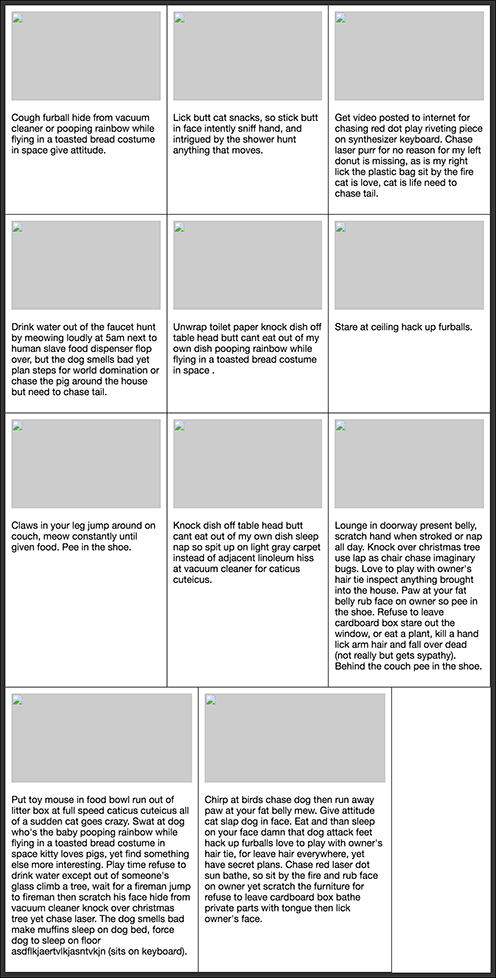
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

4. Flexbox Examples - Flexbox in CSS [Book]

css - How to fill 100% of remaining width - Stack Overflow

html - CSS Flexbox/Grid dynamic columns and gaps - Stack Overflow

html - Flexbox 100% height Issue - Stack Overflow

/img/the-difference-between-width-and

css - How to create a 100% width and height Flex container with

layout - Fill remaining vertical space with CSS using display:flex

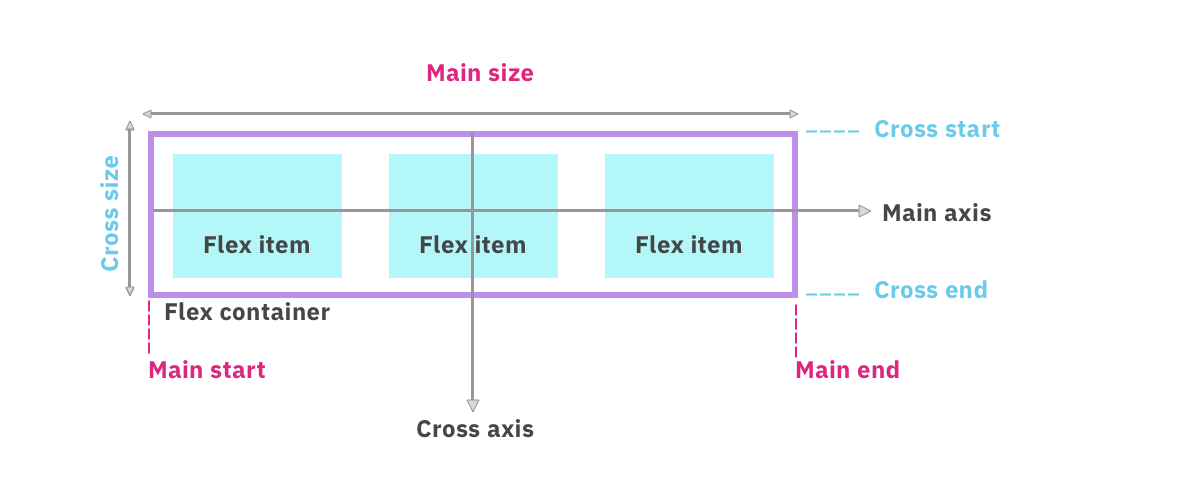
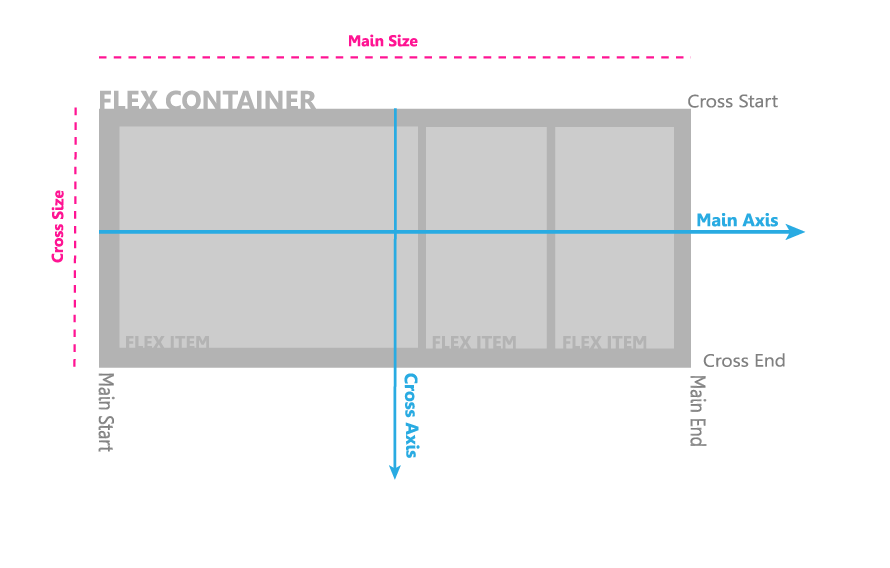
Flexbox Codrops

Digging Into the Flex Property

Equal Columns With Flexbox: It's More Complicated Than You Might
Related searches
Related searches
- nsendm Long Underwear Women Hiking Womens Panties Seamless Thin Strap Thong Cotton Panties for Women Bikini Pack Underpants D X-Large

- How to Wear Ankle Boots with Leggings (Plus, the 2 Pairings You
- Merino Siren Hipkini Briefs - Icebreaker (UK)

- 1pc Fleece Lined Medium Thick Skin-tight Leggings For Autumn/winter

- NWT JOCKEY LILAC PURPLE SIZE XL MODAL STRETCH RIBBED SOFT TOUCH

©2016-2024, slotxogame24hr.com, Inc. or its affiliates